Typografie - Grundlagen Printdesign
Jutta Werz, Michael Heinecke, Stefan Zeitz
CC-by-sa
Typografie
Typografie ist die Lehre der Schriftgestaltung. Der Begriff „Typografie“ leitet sich von den griechischen Wörtern „typos“ (Abbild, Form) und „graphein“ schreiben ab. Unterschieden werden Mikro- und Makrotypografie.
Mikrotypografie
Die Mikrotypografie beschäftigt sich mit den Details beim Setzen und Layouten von Texten. Hier werden typografische Feinheiten, wie u. a. Laufweite (Buchstabenabstände) oder Kerning (Zeichenausgleich zwischen einzelnen Zeichenpaaren) festgelegt. Die vom Gestalter vorgenommenen mirkrotypografischen Parameter beeinflussen dabei vor allem die Lesbarkeit eines Satzes, wirken sich aber auch positiv oder negativ auf den ästhetischen Gesamteindruck eines gesetzten Textes aus.
Makrotypografie
Die Makrotypografie (Layout, Textgestaltung) legt den optischen Gesamteindruck der Seite fest. Hier werden der Aufbau und das Format sowie die Anordnung aller textlichen und grafischen Elemente innerhalb des Satzspiegels bestimmt. Auch die Wahl der Schriftart(en) und das Festlegen der Größenverhältnisse von Texten zu Bildern ist Teil der Makrotypografie. Dabei sollten die einzelnen Elemente sinnvoll aufeinander abgestimmt und das Verhältnis von bedruckter und unbedruckter Fläche (Weißraum) passend gewählt werden. Hilfreich ist hier der Einsatz eines Gestaltungsrasters, wie z.B. dem 9er Raster (siehe Layout und Raster).

Typografische Bezeichnungen
Viele typografische Bezeichnungen entstammen aus der Zeit des Bleisatzes. Bei diesem von Johannes Gutenberg im 15. Jahrhundert entwickelten Satzverfahren werden die Texte aus sogenannten„beweglichen Lettern“ zu einem Druckbogen zusammengesetzt und anschließend im Hochdruckverfahren gedruckt.

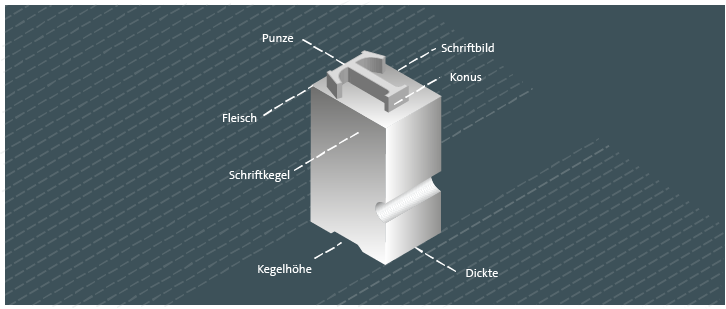
Buchstabenanatomie
Traditionell wird daher der „Buchstabenblock“ als Schriftkegel bezeichnet. Die Größe des Schriftkegels setzt sich dabei aus Kegelhöhe und Dickte (Breite) zusammen.
Die eigentliche Druckfläche des Buchstabens wird als Schriftbild und der horizontale Abstand des Buchstabenkörpers (Konus) zum Rand des Schriftkegels wird als Fleisch bezeichnet.
Der Schriftgrad einer Schrift (die Schriftgröße, auch als Schriftsatzmaß, Kegelstärke oder Kegelhöhe bezeichnet) entspricht im Bleisatz der Höhe des Schriftkegels und ist daher immer größer als die eigentliche Zeichengröße.
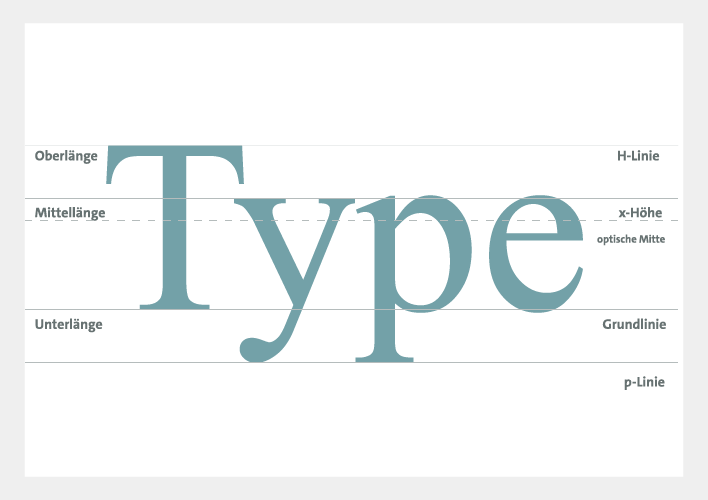
Zeichenaufbau
Die Proportionen der Schriftzeichen lassen sich anhand eines Liniensystem aus vier horizontalen Linien beschreiben: Oberlänge, x-Höhe, Grundlinie und Unterlänge („Vierliniensystem“, „Vierlinienschema“, „Hauptliniensystem“).

Die Buchstaben sind dabei entlang der Grundlinie platziert und die „x-Höhe“ (Mittellänge) der Kleinbuchstaben (Minuskeln) wird durch den Abstand von Grundlinie zu x-Höhen-Linie bestimmt.
Die Höhe der Großbuchstaben (Majuskeln, Versalien) wird als Versalhöhe bezeichnet. Die Oberlänge („k-Linie“, z. B. bei „k“, „f“ oder „h“) und Unterlänge („p-Linie“, z. B. „p“, „g“ oder „y“) der Kleinbuchstaben und das Verhältnis von x-Höhe zu Versalhöhe („H-Linie“) können dabei von Schriftart zu Schriftart variieren. Aber auch das Verhältnis von Versalhöhe und Oberlänge kann unterschiedlich sein.
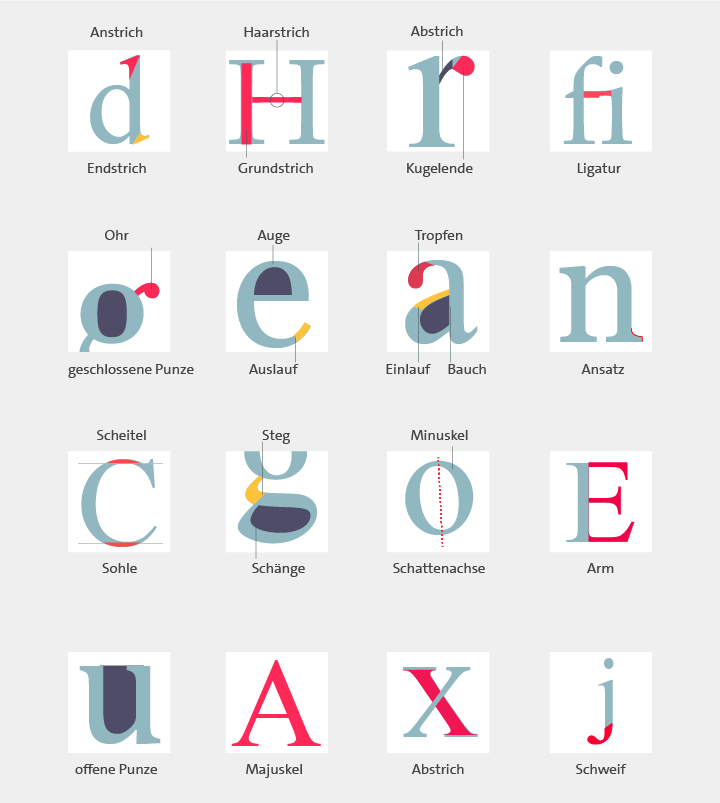
Bei der Strichführung werden nach unten geführte Striche als „Abstrich“ (auch „Grundstrich“) und nach oben geführte als „Aufstrich“ bezeichnet. Horizontale Verbindungslinien bei Versalien nennt man Haarstriche.
Die quer zur Grundrichtung verlaufenden feinen Linien am Ende der Buchstabenstriche werden als Serifen („Füßchen“) und die Verdickungen, z. B. an den Unterlängen der Kleinbuchstaben, als „Tropfen“ bezeichnet.

Schriftarten unterscheiden sich aber auch durch die Größe der Innenflächen („Punzen“) ihrer Zeichen und bei der Schriftklassifikation ist die Schattenachse (Achse der Rundungen, „Symmetrieachse“) ein wichtiges Differenzierungsmerkmal der jeweiligen typografischen Epoche.
Für eine detaillierte Darstellung siehe:
http://www.hs-augsburg.de/~brownfox/brownfox_dokumente/Typo_1/anatomie-der-buchstaben.pdf
Schriftklassifikation nach DIN-Norm
Schriften lassen sich entsprechend ihrer Zeichencharakteristika verschiedenen Schriftklassen zuordnen. Dabei existieren unterschiedliche typographische Klassifikationsmodelle.

DIN-Norm 16518
Bei der im deutschsprachigen Raum gebräuchlichen DIN-Norm 16518 erfolgt die Einordnung der Schriftarten nach formalen und stilistischen Kriterien und orientiert sich dabei an deren Entstehungsgeschichte.
Es werden elf Gruppen unterschieden:
- Venezianische Renaissance-Antiqua
- Französische Renaissance-Antiqua
- Barock-Antiqua
- Klassizistische Antiqua
- Serifenbetonte Linear-Antiqua
- Serifenlose Linear-Antiqua
- Antiqua-Varianten
- Schreibschriften
- Handschriftliche Antiqua
- Gebrochene Schriften
- Fremde Schrifte
Antiqua-Schriften und Varianten (Gruppe 1 bis 7, Gruppe 9)
Im westlichen Kulturkreis sind die in der DIN Norm aufgeführten Antiqua-Schriften (von lat. antiquus „alt, einstig“) und Antiqua-Varianten heute die am häufigsten eingesetzten Druck- und Schreibschriften Sie basieren auf dem lateinischen Alphabet und orientieren sich an Vorbildern der römischen Antike.
Antiqua-Schriften und deren Mischformen und Varianten lassen sich weiter in Schriften mit Serifen und in serifenlose Schriftarten unterteilen.

Google Webfonts
Open Sans semibold und Libre Baskerville
Antiqua-Schriften mit Serifen (Gruppe 1 bis 4)
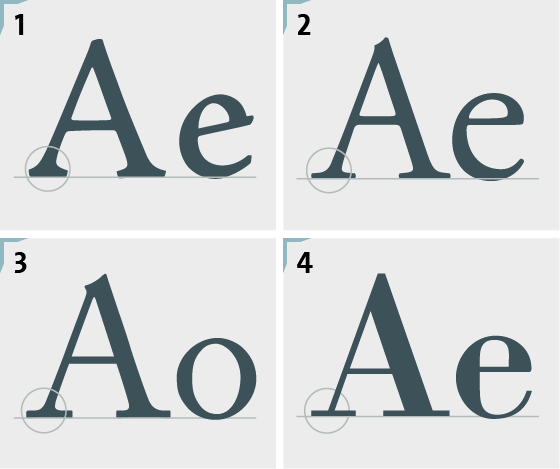
Antiqua-Arten mit Serifen werden nach DIN-Norm in vier Gruppen unterteilt: Venezianische Renaissance-Antiqua-Schriften (1), Französische Renaissance-Antiqua-Arten (2), Barock-Antiqua- (3) und Klassizistische Antiqua-Schriften (4).

Dabei zeichnen sich alle Serifen-Antiqua-Schriften durch die typischen geschwungenen oder rechteckigen Enden der Buchstaben aus (Serifen, „Füßchen“).
Bei längeren Texten sind Serifen-Schriften leichter zu lesen, da das Auge durch die Betonung der Grundlinie Orientierung erhält. Sie sind daher meist in der Lesetypografie (vor allem im Buchdruck) zu finden.
Vor dem Hintergrund ihrer jeweiligen Entstehungszeit weisen die verschiedenen Serifen-Antiqua-Arten unterschiedliche Erkennungsmerkmale auf.
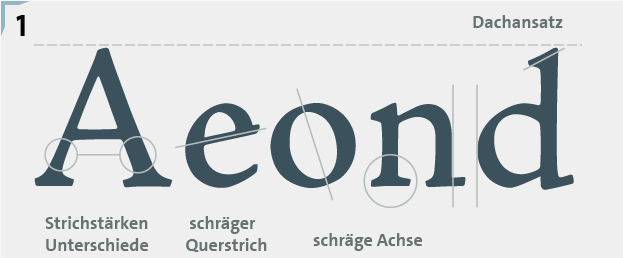
Venezianische Renaissance-Antiqua (Gruppe 1)

Diese Antiqua-Art wurde um 1470 in Venedig entwickelt und geht auf mit der schräg angeschnittenen Breitfeder im Wechselzug geschriebenen Handschriften zurück. Erkennungsmerkmale sind der Dachansatz der Serifen und die schräge Achse der Rundungen. Außerdem weisen venezianische Renaissance-Antiqua-Schriften Strichstärken-Unterschiede zwischen Grund- und Haarstrichen auf. Der Querstrich des kleinen „e“ ist schräg angesetzt und die Kleinbuchstaben sind höher als die Versalien. Beispiele: Centaur (Bruce Rogers, 1914) und Weidemann (Kurt Weidemann, 1963).
Französische Renaissance-Antiqua (Gruppe 2)

Entwickelt um 1540 vor allem durch den Franzosen Claude Garamond (alte Bezeichnung „Mediäval“). Erkennungsmerkmale sind die Achsen der Rundungen, der Dachansatz der Serifen, der waagrechte Querstrich beim kleinen „e“ und die im Vergleich zu den Versalien höheren Kleinbuchstaben. Beispiele: Bembo (Francesco Griffo, 1495) und ITC Galliard (Matthew Carter, 1978).
Barock-Antiqua (Gruppe 3)

Höhepunkt der Blütezeit um 1750. Alte Bezeichnungen: „Vorklassizistische Antiqua“, „Halbmediäval“. Bei Barock-Antiqua-Varianten treten die Merkmale des Kupferstichs stärker hervor. Gleichzeitig geht der Federduktus verloren. Bei Barock-Antiqua-Arten sind die Serifen kaum oder gar nicht ausgerundet, die Strichstärken-Unterschiede sind weniger stark und die Achse der Rundungen sind fast senkrecht. Beispiele: Georgia (Matthew Carter, 1996) und Janson (Miklós Kis, um 1685).
Klassizistische Antiqua (Gruppe 4)

Um 1800 stark verbreitet. Die Zeichen sind konstruiert. Federduktus und handschriftliche Merkmale haben sich verloren. Klassizistische Antiqua-Varianten zeichnen sich durch einen starken Kontrast zwischen Grund- und Haarstrichen aus. Die Achse der Rundungen verläuft senkrecht. Serifen sind nicht mehr abgerundet und oben und unten waagrecht angesetzt. Beispiele: Walbaum (Justus Erich Walbaum, um 1800) und Bodoni (Giambattista Bodoni, 1790).
Serifenbetonte Linear-Antiqua (Gruppe 5)

Zu den serifenbetonten Linear-Antiqua-Arten (auch als Egyptienne bezeichnet) gehören u. a. Rockwell (Hersteller: Monotype; Leitung der Entwicklung: Frank Hinman Pierpont, 1934) oder Memphis (Rudolf Wolf, 1929). Wichtigstes Merkmal dieser Schriftarten ist die gleichmäßige Strichstärke der Auf-, Abstriche und der Serifen. Die Achsen der Rundungen sind senkrecht und der Strich des „e“ ist waagrecht angelegt. Die Oberlängen der Kleinbuchstaben schließen oben mit den Versalien ab.
Serifenlose Linear-Antiqua (Gruppe 6)

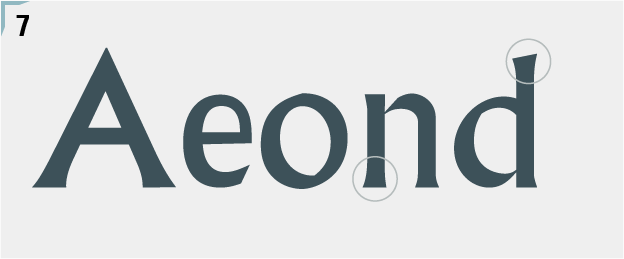
Auffälligstes Merkmal von serifenlosen Linear-Antiqua-Schriften (Sans Serif - französisch für serifenlos) ist das Fehlen von Serifen. Sie weisen außerdem wenig bis keinen Kontrast in den Strichstärken auf und beruhen auf klaren, meist abstrakten Grundformen. Die Achsen der Rundungen sind überwiegend senkrecht angelegt und die Oberlängen der Kleinbuchstaben schließen häufig oben mit der Versalhöhe ab.
Da die „neuen“ serifenlosen Schriften bei ihrem Aufkommen Anfang des 19. Jahrhunderts mit den bis dahin etablierten Lesegewohnheiten brachen und Befremden hervorriefen, werden sie auch als „Groteske“ bezeichnet. Traditionell werden serifenlose Linear-AntiquaArten als Auszeichnungsschriften (z. B. für Überschriften) verwendet. Berühmte Vertreter sind u. a. Futura (Paul Renner 1927) und die der sog. Schweizer Typografie zugeordneten Schriftarten Helvetica (Max Miediger, 1957), Univers (Adrian Frutiger, 1950er) und Frutiger (Adrian Frutiger, Veröffentlichung 1975).
Antiqua-Varianten (Gruppe 7)

Alle Antiqua-Varianten gehen auf die Zeichenformen der Antiqua zurück. Sie können mit Serifen versehen sein oder einen serifenlosen Aufbau aufweisen. In der Gruppe der Antiqua-Varianten werden alle Antiqua-Schriften zusammengefasst, die sich nicht in die Gruppen 1 bis 6 einordnen lassen. Beispiele für Antiqua-Varianten sind: Optima (Hermann Zapf, 1952), Copperplate Gothic (Frederic W. Goudy, Veröffentlichung: 1901) oder FF Blur (Neville Brody, 1992).
Schreibschriften (Gruppe 8)

Schreibschriften gehen auf lateinischen Schul- und Kanzleischriften, aber auch auf individuelle Handschriften und künstlerischen Schriftentwürfe zurück. Sie sehen aus, als als wären sie mit der Feder oder einem Pinsel geschrieben und weisen eine schwungvolle Linienführung auf. Bei Schreibschriften steht die grafische Wirkung im Vordergrund und die Lesbarkeit wird eher vernachlässigt. Die Kleinbuchstaben haben meist Verbindungsstriche. Beispiele: Mistral (Roger Excoffon, 1953), Zapf Chancery (Hermann Zapf, Veröffentlichung: 1979) und Zapfino (Hermann Zapf, Veröffentlichung: 1998).
Handschriftliche Antiqua (Gruppe 9):

Handschriftliche Antiqua-Arten basieren auf den Antiqua-Schriften der Gruppe 1 bis 6, sind jedoch handschriftlich abgewandelt und betonen die handschriftliche Originalität. Daher zeigt diese Schriftgruppe keine strenge stilistische Systematik wie die anderen Antiqua-Arten der Gruppe 1 bis 6. Dennoch sind diese Schriftarten - entsprechend Druckschriften - regelmäßig aufgebaut. Beispiele: Brush Script (Robert E. Smith, 1942), Vivaldi (Friedrich Peter, 1994) oder FF Childs Play (John Critchley, 1993).
Gebrochene Schriften (Gruppe 10)

Gemeinsam ist allen Schriften dieser Gruppe, dass die Rundungen ganz oder teilweise unterbrochen sind. Außerdem weisen gebrochene Schriften meist einen starken Kontrast in den Linienstärken auf. Nach ihren Erkennungsmerkmalen werden die Untergruppen „Gotische Textura“, „Rundgotisch“, „Schwabacher“, „Fraktur“ und „FrakturVarianten“ unterschieden. Beispiele: Manuskript-Gotisch (Bauersche Gießerei, 1905) oder Schumachersche Fraktur (D. Stempel AG, ca. 1860).
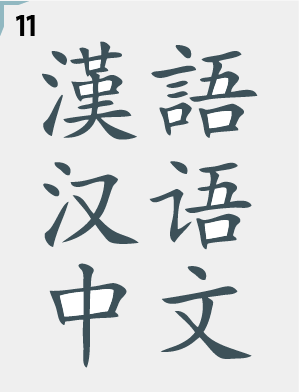
Fremde Schriften (Gruppe 11):

Quelle: https://upload.wikimedia.org/wikipedia/commons/thumb/9/97/Chineselanguage.svg/1000px-Chineselanguage.svg.png?uselang=de
Fremde Schriften, wie z. B. Chinesisch oder Hebräisch werden in der DIN-Norm in Gruppe 11 zusammengefasst. Dabei verfügen griechische und kyrillische Schriften aufgrund ihres Ursprungs über große Ähnlichkeiten mit Antiqua-Arten. Außereuropäische Schriften hingegen, wie fernöstliche oder arabische, können ohne weitere Kenntnisse der Schriften und kulturellen Hintergründe nicht sinnvoll eingeordnet werden.
Nicht zuletzt werden der Gruppe der „Fremden Schriften“ auch Symbol- und Zeichenschriften (die aus Piktogramm-Sammlungen bestehen) zugeordnet. Beispiel: Sosa (Ten by Twenty, 2012)

Kritik an der Einordnung anhand der DIN-Norm
Die Einordnung der Schriftarten nach dem DIN-Klassifikationssystem ist heute nicht ganz unumstritten, da die letzte Aktualisierung des Klassifikationsschemas 1964 vorgenommen wurde. Seither ist die Anzahl an entwickelten Schriften stark angestiegen. Dies geht vor allem auf die Verbreitung der digitalen Typografie zurück.
Dabei lassen sich 90% der neuen Schriftarten der Gruppe 6 (Serifenlose Linear-Antiqua-Arten) zuordnen und es treten, aufgrund der parallel existierenden, unterschiedlichen Klassifikationsschemata, Probleme beim internationalen Kommunikationsaustausch auf.
Das Klassifikationsschema nach der DIN-Norm 16518 wird daher gegenwärtig entsprechend aktualisiert. Eine Einigung über die Neufassung ist im Expertenkreis jedoch bislang nicht absehbar.
Schriftschnitt, Schriftfamilie & Schriftsippe
Schriftschnitt
Bei Schriftschnitten werden die drei Auszeichnungsmerkmale „Schriftstärke“, „Schriftbreite“ und „Schriftlage“ einer Schriftart variiert und beliebig miteinander kombiniert.

Ein Schriftschnitt kann also z. B. eine fette Schriftstärke, eine schmale Schriftbreite und eine kursive Schriftlage aufweisen. Die Bezeichnung des Schriftschnitts wäre in diesem Fall: „Bold Condensed Oblique“.
Schriftfamilie
Üblicherweise werden die verschiedenen Schriftschnitte einer Schriftart zu Schriftfamilien zusammengefasst. Diese enthalten neben dem Normalschnitt (Regular) meist auch einen kursiven (Italic) und einen fetten Schriftschnitt (Bold). Oft existieren auch eine halbfette (Semibold) und eine fette Version (Extrabold). Aber auch alle weiteren Kombinationen der Auszeichnungsmerkmale sind denkbar und zu finden.

Schriftsippe
Der Begriff „Schriftsippe“ bezeichnet eine Gruppe von Schriftvarianten, deren Schriftschnitte aus unterschiedlichen Klassen stammen (z. B. „serifenlos“ und „mit Serifen“), die aber dennoch gleiche Buchstabenmerkmale aufweisen (z. B. gleiche Strichstärken).

Beispiele für Schriftsippen sind „Lucida“ (entwickelt 1984/85 von Charles Bigelow und Kris Holmes) und „rotis“ von Otl Aicher (1988).
Schriftwirkungen und Verwendung
Beispiele

Groteskschriften
Da sie keine Serifen haben werden Groteskschriften im Printbereich eher für Überschriften verwendet. Sie wirken aufgrund der in gleichmäßigen Strichstärken konstruierten Zeichen eher nüchtern. Bei Online Medien sind serifenlose Fonts oft auch als Fließtexte zu finden, da sie am Bildschirm besser lesbar sind als Schriftarten mit Serifen.

Fette Schriftschnitte
In fetten Schriftschnitten gesetzte Texte erwecken einen lauten und dramatischen Eindruck. Werden sie im Satzspiegel zwischen leichten Schriftschnitten platziert, ziehen sie die Aufmerksamkeit des Betrachters auf sich. Dadurch wird ihre Wichtigkeit innerhalb des Kontextes betont.

Schreibschriften
Schreibschriften wirken eher elegant und verspielt. Sie sind daher häufig bei Einladungs- oder Grußkarten zu finden, werden aber auch für kurze Texte eingesetzt, die sich vom Fließtext abheben sollen (z.B. bei Zitaten).

Schreibschriften
Schreibschriften wirken eher elegant und verspielt. Sie sind daher häufig bei Einladungs- oder Grußkarten zu finden, werden aber auch für kurze Texte eingesetzt, die sich vom Fließtext abheben sollen (z.B. bei Zitaten).

Gotische Schriften
Gotische Schriften erinnern an frühere Zeiten durch ihren fett-feinen Duktus und einen insgesamt konservativen Eindruck. Lateinische Schriften dieser Art haben ganz oder teilweise gebrochene Bögen in den Buchstaben. Diese gehen aus abrupten Richtungswechseln in der Strichführung hervor.

Antiquaschriften
Antiquaschriften sind Schriften als Druck- oder Bildschirmschriften enthalten keine kalligrafische Verschönerungen. Sie zeichnen sie dadurch aus, dass sie besonders gut lesbar in längeren Textpassagen sind und der Duktus(Linienführung) keine großen Gegensätze aufweist.
Bemessungssysteme
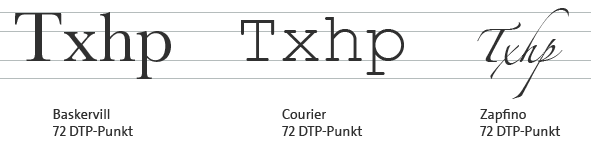
Zur Definition der Schriftgröße werden verschiedene Maßeinheiten austauschbar verwendet.
Didot-Punkt und metrisches System (Berthold)
Vor Fotosatz und Digitalisierung setzte sich europaweit der auf den französischen Typografen Firmin Didot zurückgehende „Didot-Punkt“ durch. Diese Maßeinheit wurde von Didot 1780 definiert und betrug 0,376 mm.
1975 - zur Zeit der Umstellung auf Fotosatzverfahren - verringerte die Internationale Organisation für Normung (ISO) den Didot-Punkt auf 0,375 mm. Dies ist auch heute die offizielle Größendefinition des Didot-Punktes, die sich aber in der Praxis nie vollständig verbreitet hat.
Bei der Einführung eines für Deutschland einheitlichen metrischen Systems durch den Berliner Schriftenhersteller Herrman Berthold im Jahr1879 ging der Didotsche Punkt im dieser neuen Bemessungsgrundlage auf.
1 Didot-Punkt = 0,376 mm
1 Cicero = 12 Didot- Punkte = 4,512 mm
1 Pica Point = 0,35147 mm (gerundet 0,351 mm)
1 Pica Point = 1/72,27 Inches
1 Pica Point = 0,013837 Inch
1 Pica Point = 0,93457 Didot-Punkt
1,00375001 Pica Point = 1 PostScript Point
1 PostScript Point (DTP-Punkte von Adobe) = 1,00375001 Pica Point
PostScript-Punkt und digitale Typografie
Seit dem Aufkommen des PostScript-Systems in den 1980er/90er Jahren werden auch in Westeuropa der aus dem angloamerikanischen Raum stammende „Pica-Point“ (0,351 mm) und der „Post-Script-Point“ von Adobe® verwendet („DTP-Point“; die Größe entspricht 1,00375001 Pica Point).
In der digitalen Typografie und in den heute gängigen Grafik-, Textverarbeitungs- und Layoutprogrammen (wie Adobe Photoshop, Microsoft Word oder Adobe InDesign) existieren jedoch keine verbindlichen Bemessungswerte mehr und die Angabe des Schriftgrads in Punkt variiert über die verschiedenen Schriftarten und Hersteller.

Mikrotypografische Einstellungen
Zeichenabstände
Schriftarten unterscheiden sich in ihren Laufweiten (ihren relativen Längen). Diese werden durch die Breite der Zeichen und durch die Wort- und Zeichenabstände bestimmt.
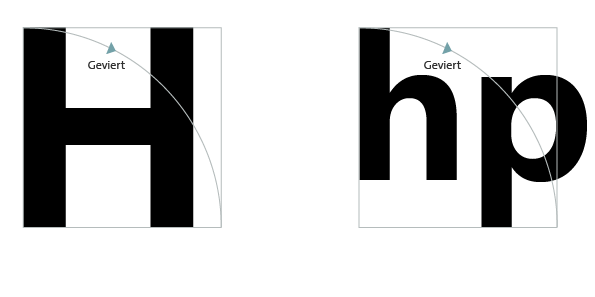
Im Bleisatz wurden die Wort- und Zeichenabstände in „Geviert“ gemessen - ein Begriff aus der Mathematik des 16. Jahrhunderts, der Rechteck, Quadrat, Viereck meint. Ein Geviert auf der horizontalen Achse entsprach dabei der Höhe des Schriftkegels (auf der vertikalen Achse). Bei einem Schriftgrad von 10 Punkt betrug ein Geviert also 10 Punkt.
Auch heute werden in der digitalen Typografie Abstände u.a. noch in Geviert gemessen. Ein Geviert bezieht sich dabei auf den Schriftgrad und seine jeweilige Messvariante (Versalhöhe oder hp-Vertikalhöhe´mit oder ohne „Fleisch“) was zur „Schriftgrad-Geviert-Problematik“ führt.

Die Geviertsysteme der gängigen Grafik-, Textverarbeitungs- und Layoutprogramme weichen dabei in der Feinheit des Rastersystems stark voneinander ab. So beruht z. B. das Adobe InDesign zugrunde liegende Rastersystem auf 1/1000 Geviert-Einheiten, Quark XPress benutzt hingegen ein 1/200 Raster.
Auch die „realen“ Schriftgrößen der verschiedenen Fonts unterscheiden sich mitunter deutlich, was die Relativität des Geviert-System noch weiter verstärkt.

Laufweite
Die Laufweite ist durch den Abstand zwischen den einzelnen Schriftzeichen definiert. Sie kann durch Vergrößern beziehungsweise durch Verkleinern der Vor- und Nachbreite verändert werden. Ziel hierbei ist es, dass möglichst viele Buchstabenkombinationen gleichartige Abstände aufweisen, damit ein einheitliches und gleichmäßiges Graubild entsteht, welches zur guten Lesbarkeit beiträgt.Bei der Änderung der Laufweite steht die Lesbarkeit also immer im Vordergrund und Änderungen sollten hier mit Bedacht vorgenommen werden. Wird die Laufweite vergrößert, sollte auch der Wortabstand entsprechend großzügiger gewählt werden.
Nach der Breite, die die gesetzten Texte einnehmen, unterscheidet man „normale“, „verringerte“ oder „gesperrte“ Laufweiten: Bei einer normalen Laufweite (Laufweite von 0) weisen die Buchstabenkegel keine Abstände zueinander auf, bei verringerter Laufweite unterschneiden sich die Buchstabenkegel optisch und bei gesperrter Laufweite (Sperrsatz) werden große Buchstabenabstände gewählt.

Die optimale Laufweite hängt dabei von Schriftart, Schriftschnitt, Fontgröße und nicht zuletzt von Einsatzzweck und verwendetem Ausgabemedium ab.
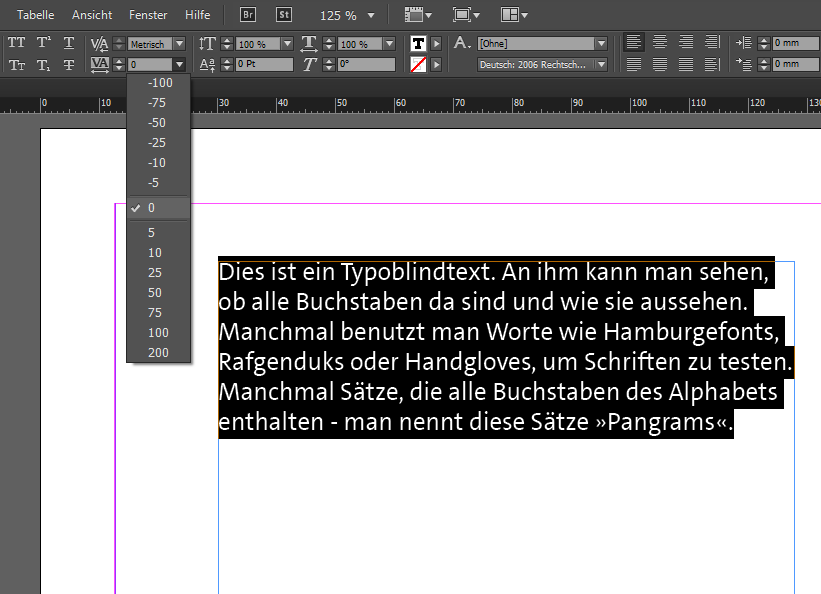
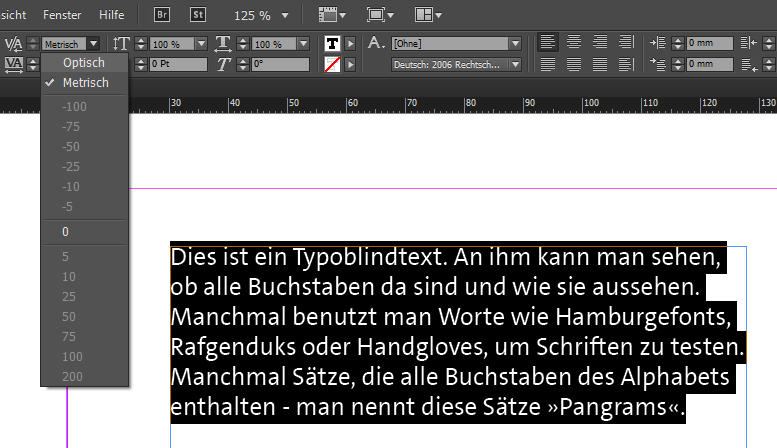
Adobe InDesign » Anpassen der Laufweite Zum Ändern der Laufweite den Text markieren (1) und anschließend im Zeichen- oder Steuerungsbedienfeld im Menü „Laufweite“ einen numerischen Wert eingeben oder einen Wert im Dropdown-Menü auswählen (2).

Kerning
Durch Kerning (Unterschneiden) kann der Abstand zwischen bestimmten Zeichenpaaren vergrößert oder verkleinert werden. So können störende Zwischenräume optisch ausgeglichen und ein harmonisches Schriftbild erreicht werden.
In Adobe InDesign lassen sich zwei Kerning-Arten auswählen: metrisches und optisches Kerning.

Metrisches Kerning
Metrisches Kerning ist in Adobe InDesign standardmäßig voreingestellt. Es aktiviert die bei einigen Schriftarten enthaltenen vordefinierten Kerning-Paare, deren Zeichen unterschnitten und die dadurch optisch ausgeglichen sind. Dies sind z. B. die Zeichen-Kombinationen „LA“, „P.“, „Tr“, „WA“ und „Ya“.
Optisches Kerning
Beim optischen Kerning wird der Abstand zwischen benachbarten Zeichen auf Basis der Buchstabenformen angepasst. Es ist bei Schriftarten empfehlenswert, die keine vordefinierten Kerning-Paare mitbringen.
Adobe InDesign » Automatisches und manuelles Kerning

Automatisches Kerning
Um eine der beiden Kerning-Methoden („Metrisch“ oder „Optisch“) auszuwählen, den Text markieren (1) und im Zeichen- oder Steuerungsbedienfeld im Menü „Kerning“ die Option „Metrisch“ oder „Optisch“ auswählen (2). Die gewählte Kerning-Art bezieht sich dabei jeweils auf den markierten Textabschnitt.Manuelles Kerning
Mit dem Text-Werkzeug eine Einfügemarke zwischen die beiden Zeichen setzen, auf welche das Kerning angewendet werden soll (1). Anschließend im Zeichen- oder Steuerungsbedienfeld im Menü „Kerning“ einen numerischen Wert eingeben oder auswählen (2). Dieser bezieht sich dabei nur auf das jeweils markierte Zeichenpaar.Für ausführliche Informationen zum Anpassen von Laufweite und Kerning siehe:
https://helpx.adobe.com/de/indesign/using/kerning-tracking.html
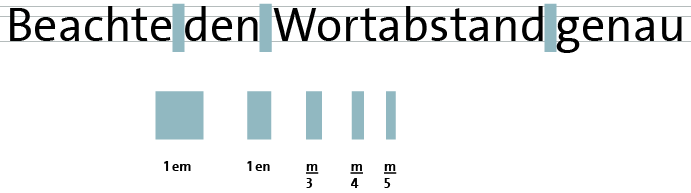
Wortabstand
Der Wortabstand („Ausschluss“) wurde im Bleisatz üblicherweise als 1/3 Geviert gesetzt (in der Breite des „i“ bzw. der Punze des „n“).
Bei kleineren Schriftgraden wurde meist ein Halbgeviert als Wortabstand gewählt, da hier das Verwenden größerer Wortabstände das optische Ineinander fließen benachbarter Worte verhindert.
Diese auch in der digitalen Typografie nach wie vor sinnvollen Richtlinien beziehen sich selbstverständlich nur auf Texte, die in links- oder rechtsbündigem Flattersatz gesetzt sind, da beim Blocksatz die Wortzwischenräume gleichmäßig so vergrößert werden, dass die Zeichen jeweils die kompletten Zeilen ausfüllen.
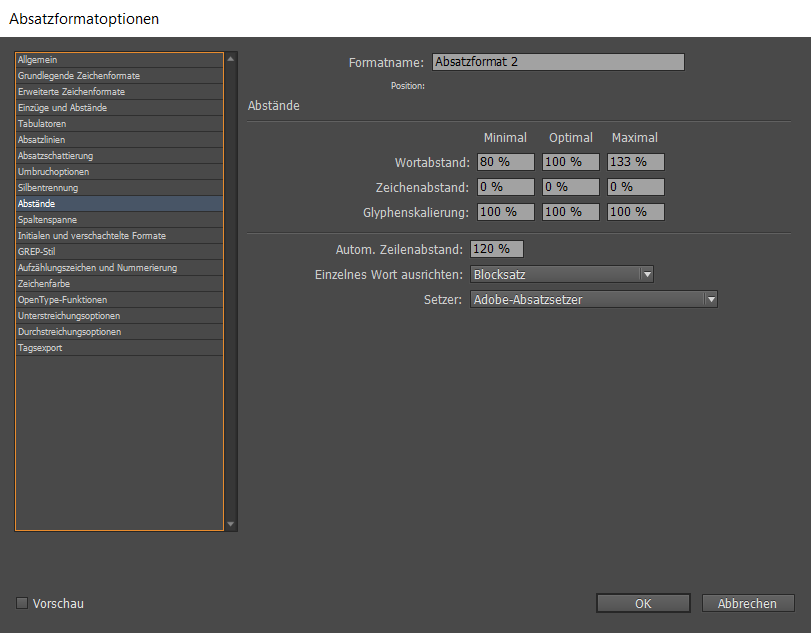
Wortabstände werden heute durch das Wortabstandskerning der gewählten Schriftart vorgegeben. Sie sind in den meisten Programmen aber auch nach eigenen Vorgaben individuell anpassbar. In Adobe InDesign lassen sich Wortabstände im Dialogfeld „Absatzformatoptionen » Abstände“ vordefinieren.
Adobe InDesign » Wortabstände anpassen Fenster » Schrift » Absatz » Formatoptionen... » Abstände wählen (1) und Wortabstände anpassen (2).


Abstände werden in der Typograhie in em gemessen. Dabei entspricht ein em dem Maß der Schriftgröße. Bei einer Schriftgröße von 12 Punkt ist ein em 12 Punkt groß.
»Je fetter der Schriftschnitt, desto größer der Wortabstand. Umso größer die Schriftgröße, desto kleiner kann man verhältnismäßig den Wortabstand setzen. « Quelle: Robert Bringhurst, fh-potsdam.de
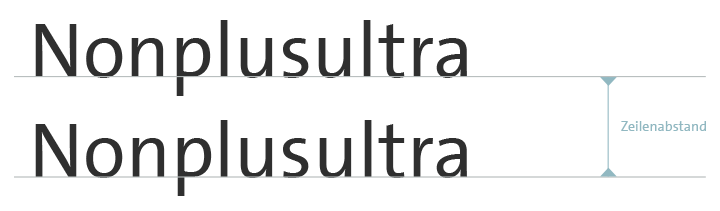
Zeilenabstand
Als Zeilenabstand bezeichnet man den Abstand von Grundlinie zu Grundlinie. Die Lesbarkeit von Fließtexten wird durch die Wahl des Zeilenabstands beeinflusst (» siehe auch Grauwert).
Den richtigen Zeilenabstand gibt es nicht, aber ein paar Grundregeln beim Einrichten des Zeilenabstands sind hier hilfreich:
So sollte der Zeilenabstand deutlich größer als der Wortabstand ausfallen. Standard für einen einfachen Zeilenabstand sind 120% der gesetzten Zeichengröße. Für serifenbetonte Schriftarten gelten etwa 150% der Versalhöhe als optimal. Bei serifenlosen Schriftarten sollte der Zeilenabstand noch etwas größer ausfallen.
Bei Überschriften und kurzen Texten, die nur aus Zeichen ohne Unterlängen bestehen oder in Versalien gesetzt sind, muss der Zeilenabstand ggf. kleiner als der Schriftgrad gewählt werden, um ein optisch harmonisches Ergebnis zu erzielen.
Je länger die Zeilen sind, umso größer sollte der Zeilenabstand gewählt werden, je kürzer die Zeilen sind umso kleiner.
Siehe hierzu:
http://typefacts.com/artikel/grundlagen/zeilenabstand
Adobe InDesign » Zeilenabstand ändern Den Text auswählen und über das Steuerungs- oder Zeichenbedienfeld den Zeilenabstand wie gewünscht anpassen.
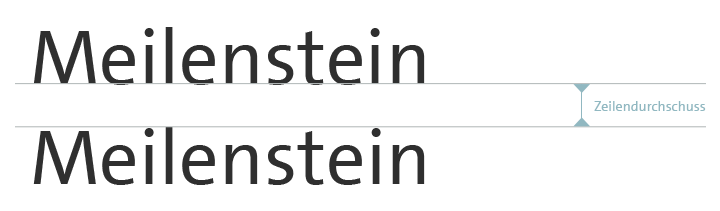
Durchschuss
Der Zeilendurchschuss ist der Abstand zwischen den Unterlängen einer Zeile und den Oberlängen der darauffolgenden Zeile.
Bei einer Schriftgröße von 10 Punkt und einem Zeilenabstand von 12 Punkt ergibt sich also ein Durchschuss von 2 Punkt. Man unter- scheidet engen („Kompress“), normalen („Durchschossen“) und erweiterten Durchschuss („splendider Satz“).

Absätze und Textauszeichnungen
Über Absatz- und Zeichenformate können Formatierungen festgelegt werden, die auf einen oder mehrere Absätze bzw. eines oder mehrere Zeichen anwendbar sind.
Durch die Verwendung von Absatzformaten lassen sich u. a. Inhaltsverzeichnisse automatisch generieren und typografische Änderungen zentral für alle Absätze vornehmen, denen ein Format zugeordnet wurde. Mit Hilfe von Zeichenformaten können z. B. Initiale oder Textauszeichnungen definiert werden.
Beim Layout erleichtern Formatvorlagen die einheitliche Gestaltung von Texten. Adobe InDesign bietet die Möglichkeit Absatz- und Zeichenformate Auch auf andere Dokumente zu übertragen.


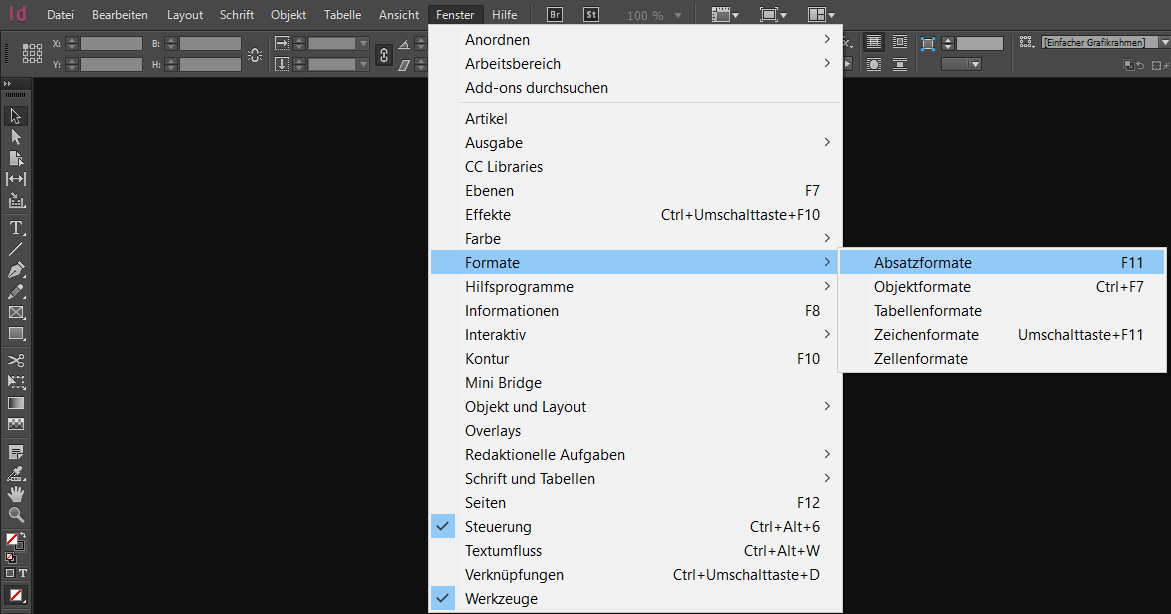
Um ein neues Absatz- oder Zeichenformat zu erstellen, im Menü „Fenster“ > „Formate“ > „Absatzformate“ bzw. „Zeichenformate“ (1) auswählen oder die Symbole in den Bedienfeldern „Absatzformate“ bzw. „Zeichenformate“ verwenden (2).
Es besteht auch die Möglichkeit eine vorhandene Formatierung in ein neues Format umzuwandeln: Hierzu den Absatz bzw. die entsprechenden Zeichen markieren und das gewünschte Absatz- oder Zeichenformat auswählen (3). Doppelklick auf das Format oder „Formate“ > „Absatzformate“ bzw. „Zeichenformate“ ruft den jeweiligen Dialog auf. Hier können die gewünschten Änderungen vorgenommen werden (4).

Hervorhebungen
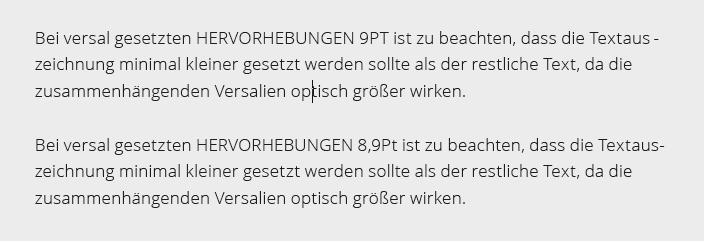
Hervorhebungen im Fließtext sollten grundsätzlich sparsam und mit Bedacht eingesetzt werden. Zu den typografischen Mitteln zählen hier u. a. fett, kursiv oder versal gesetzte Worte oder Textabschnitte.
Kursivsatz passt sich dabei optisch am harmonischsten in den Fließtext ein. Eine Kombination der Auszeichnungsarten (z. B. fett und kursiv) sollte aus typografischer Sicht vermieden werden.
Bei versal gesetzten Hervorhebungen ist außerdem zu beachten, dass die Textauszeichnungen minimal kleiner gesetzt werden sollten als der restliche Text, da die zusammenhängenden Versalien optisch größer wirken als der gemischt gesetzte Satz.

Gestaltungsspielraum, Regeln und Verbote
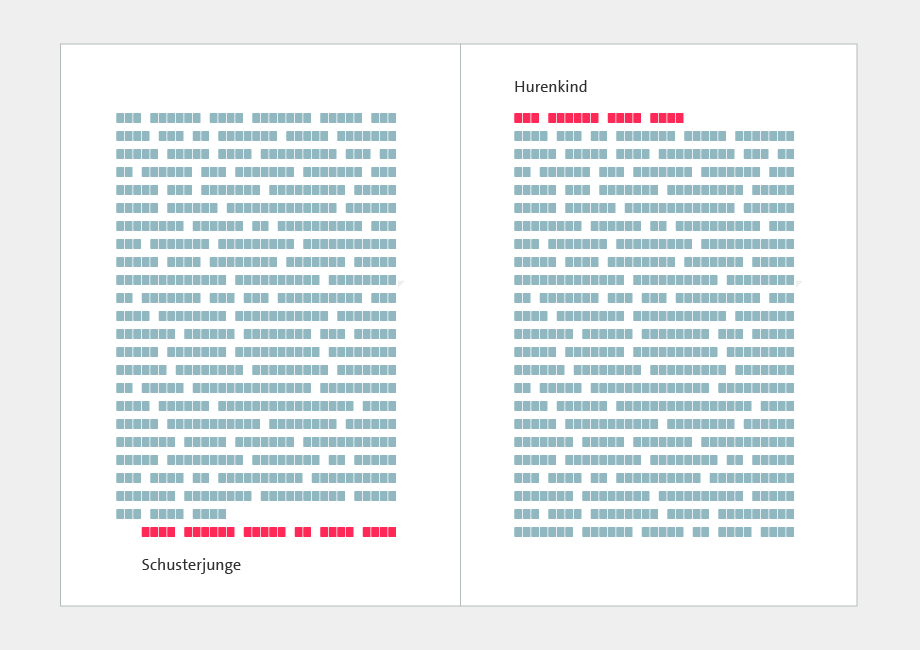
Hurenkind
Einzelne Zeilen, die am Anfang einer neuen Spalte oder Seite stehen, die aber noch zum vorherigen Absatz gehören, werden als „Hurenkinder“ (heute auch als „Witwen“) bezeichnet.
Schusterjunge
„Schusterjungen“ (auch „Waisenkinder“, „Findelkinder“) sind einzelne Zeilen, die am Ende einer Spalte oder einer Seite stehen, während die restlichen Zeilen des zugehörigen Absatzes in der nächsten Spalte oder auf der nächsten Seite zu finden sind. Die Zeile wagt sich also „vorwitzig wie ein Schusterjunge“ in die vorherige Spalte oder auf die vorherige Seite.

Der Schusterjunge auf der linken Seite und das Hurenkind zu Beginn der rechten Seite
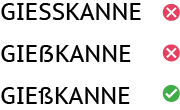
„ß“ in versal gesetzten Texten
Die Verwendung des „Kuckucks-ß“ in versal gesetzten Texten ist typografisch nicht korrekt, da die Oberlängen der Kleinbuchstaben einer Schriftart meist eine andere Höhe aufweisen als die Versalien.Das „ß“ sollte hier daher durch ein Doppel-S ersetzt werden.

Neuere Schriftarten enthalten jedoch oft auch ein Versal-Eszett, dass als Majuskel die gleiche Höhe wie die anderen Versalien aufweist und dass sich dadurch optisch harmonisch in den Versalsatz einfügt.
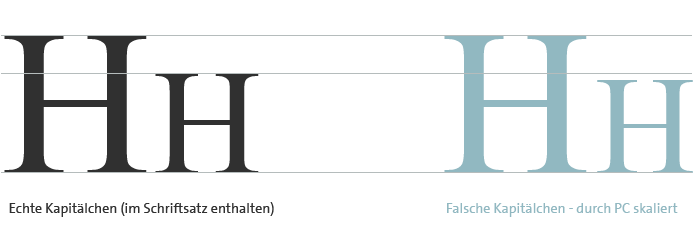
Falsche Kapitälchen
„Falsche Kapitälchen“, die durch einfaches Verkleinern der Versalien rechnerisch am Computer entstehen sind typografisch unästhetisch und schlecht lesbar, da durch das Skalieren unterschiedliche Strichstärken entstehen. Hier sollte ggf. immer der entsprechende Schriftschnitt verwendet oder auf Kapitälchensatz verzichtet werden.

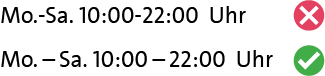
Bindestriche als Gedankenstriche gesetzt
Gedankenstriche (Halbgeviertstriche, „–“) sind keine Bindestriche „-“. Dennoch werden Bindestriche häufig typografisch unkorrekt als Gedankenstriche verwendet.
Vor und nach dem Gedankenstrich sollte außerdem immer ein Leerzeichen eingefügt werden. Nur wenn der Gedankenstreich für „bis“ steht, werden die Leerzeichen weggelassen. Zur besseren Lesbarkeit wird hier jedoch auch ein minimaler Abstand (ein Achtelgeviert) vor und nach dem Gedankenstrich gesetzt.

Falsche Anführungszeichen
Typografisch korrekt ist bei deutschen Texte 99 („ unten - Deutsch öffnend) und 66 (“ oben - Deutsch schließend). Daneben können auch einfache Anführungszeichen oder die Winkelform » « (mit der Spitze nach innen) gesetzt werden.
| Zeichen | Bedeutung | Windows-Tastenkürzel | Mac-Tastenkürzel |
|---|---|---|---|
| „ | Deutsch öffnend | ALT + 0132 | ALT + ^ |
| “ | Deutsch schließend | ALT + 0147 | ALT + 2 |
| ‚ | Deutsch einfach öffnend | ALT + 0130 | ALT + s |
| ‘ | Deutsch einfach schließend | ALT + 0145 | ALT + # |
Was ist das für ein Dokument?


DIN-Formate
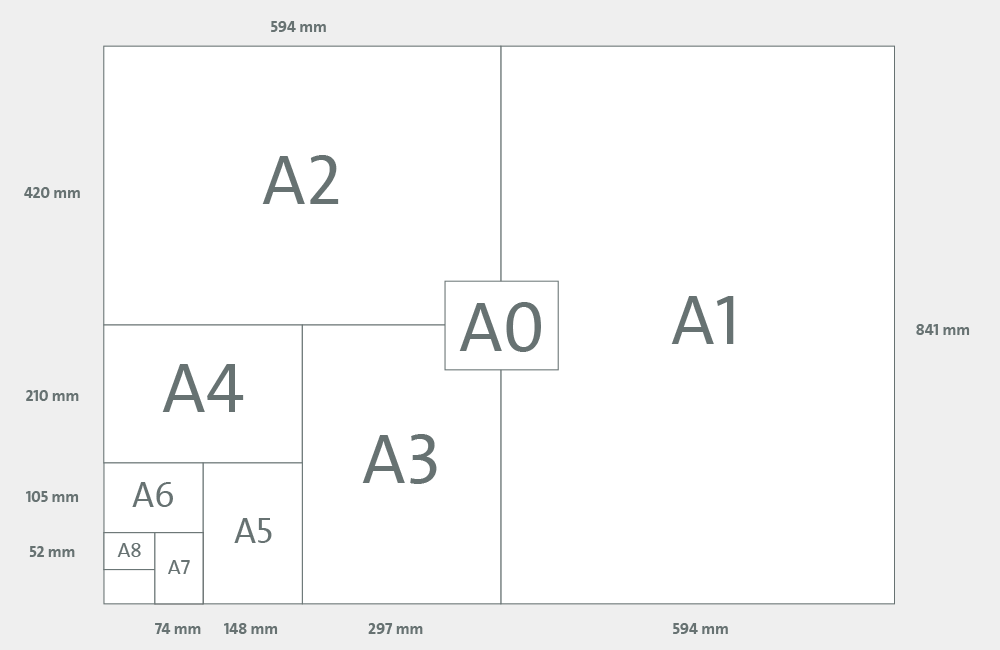
Das Seitenverhältnis der in der DIN-Norm 476 festgelegten DINFormate entspricht ungefähr 5 : 7. Größtes Format ist DIN A0 mit den Abmessungen 841 x 1189 mm im Hoch- bzw. 1189 x 841 mm im Querformat.
Die Formatgrößen sind dabei logisch aufeinander aufgebaut und das nächstgrößere Format erhält man jeweils durch Verdoppeln der kürzeren Seite des aktuellen Formates.

DIN A0 841 mm x 1189 mm
DIN A1 594 mm x 0841 mm
DIN A2 420 mm x 0594 mm
DIN A3 297 mm x 0420 mm
DIN A4 210 mm x 0297 mm
DIN A5 148 mm x 0210 mm
DIN A6 105 mm x 0148 mm
DIN A7 074 mm x 0105 mm
DIN A8 052 mm x 0074 mm
Bildmarker einfügen (1)(2)
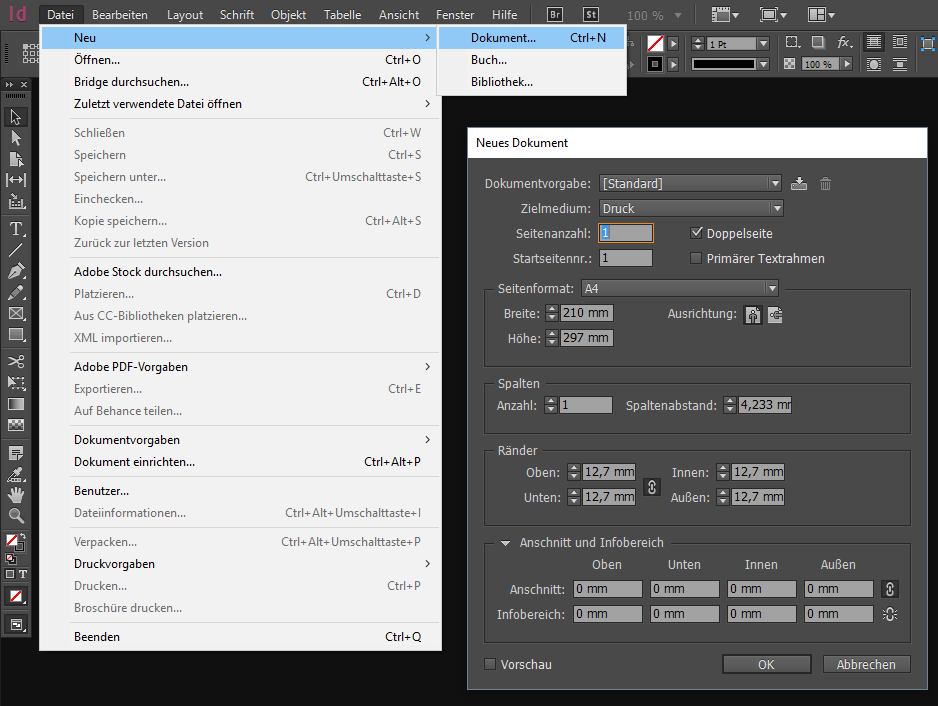
Adobe InDesign » Dokument einrichten... Neue Dokumente (im DIN-Format) können in Adobe InDesign über „Datei“ > „Neu“ > „Dokument“ erstellt werden (1). Hier das Zielmedium „Druck“, die gewünschte Seiten- und Spaltenanzahl, das (DIN-) Seitenformat und die Ausrichtung der Seiten auswählen (3).
Doppelseitige Dokumente und/oder Dokumente mit im Voraus platzierten Textrahmen lassen sich hier ggf. über die Checkboxen „Doppelseite“ und „Mustertextrahmen“ einrichten (4). Das Eingabefeld Startseiten-Nummer (5) legt fest auf welcher Seite die Seitennummerierung beginnt.

Im Dialogfeld „Neues Dokument“ können außerdem der Spaltenabstand und die Größe der Stege (Abstände zu den Seitenrändern) definiert werden (6).
Unter „Weitere Optionen“ lassen sich der Anschnitt (Beschnittzugaben für den Druck) und die Größe des Infobereiches (nicht sichtbarer Bereich für Druckinformationen) festlegen (7).
Siehe auch:
https://helpx.adobe.com/de/indesign/using/create-new-documents.html
Satzspiegel und Gestaltungsraster

Satzspiegelkonstruktion
Als Satzspiegel wird die mit Text (und die mit im Text verankerten Elementen, wie z. B. Abbildungen) bedruckte Fläche eines Formates bezeichnet.
Zur Konstruktion eines optisch ausgewogenen Satzspiegels, der eine gute Balance von bedruckter und unbedruckter Fläche bietet, kann auf bekannte und bewährte Konstruktionsmuster zurückgegriffen werden – hier u. a. auf die klassische Satzspiegelkonstruktion nach dem „Goldenen Schnitt“ (und deren Weiterentwicklung durch den Typografen und Schriftentwerfer Jan Tschichold) oder auf den Satzspiegelaufbau nach dem „9er-Raster“.
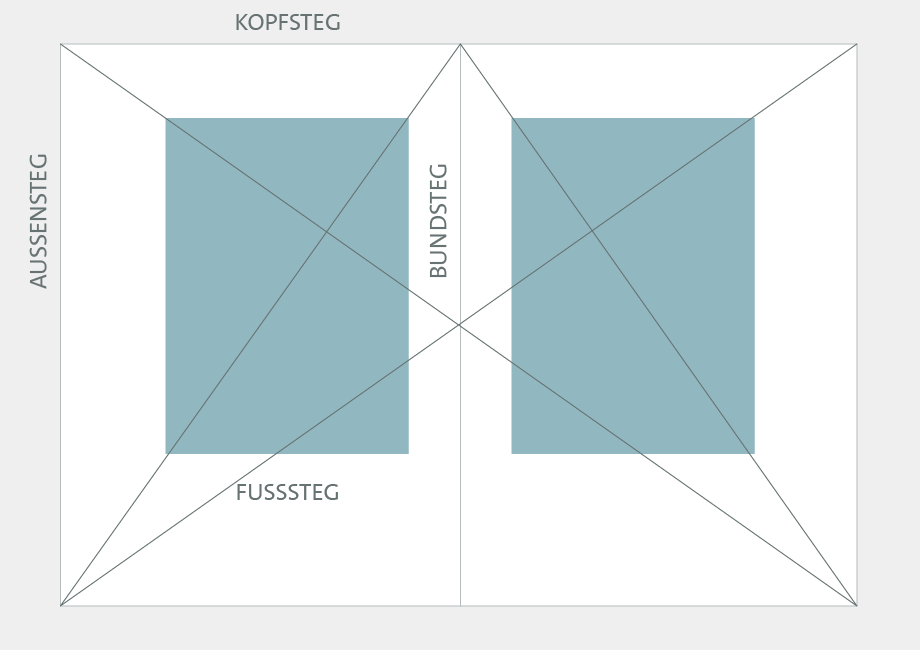
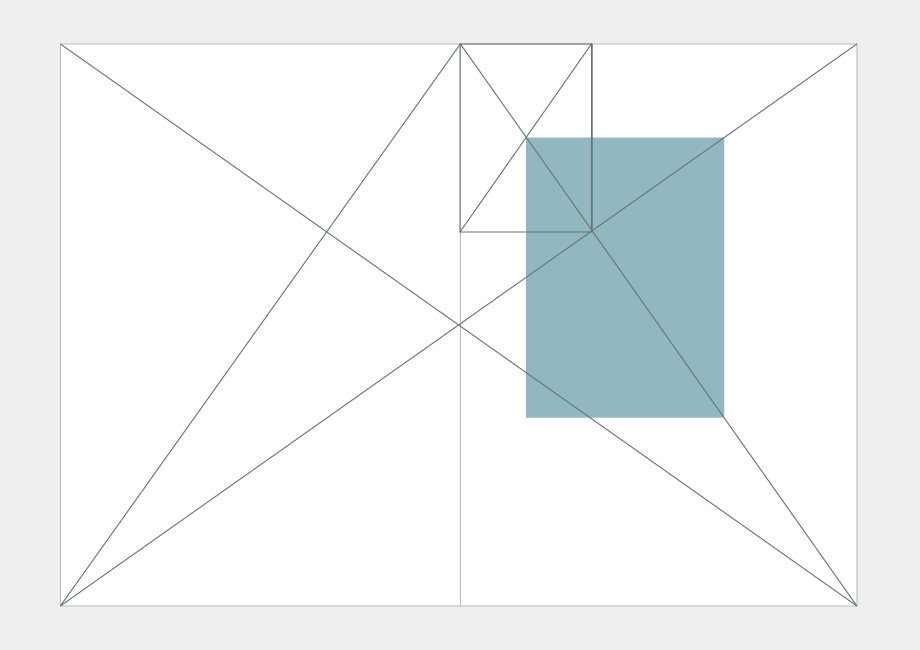
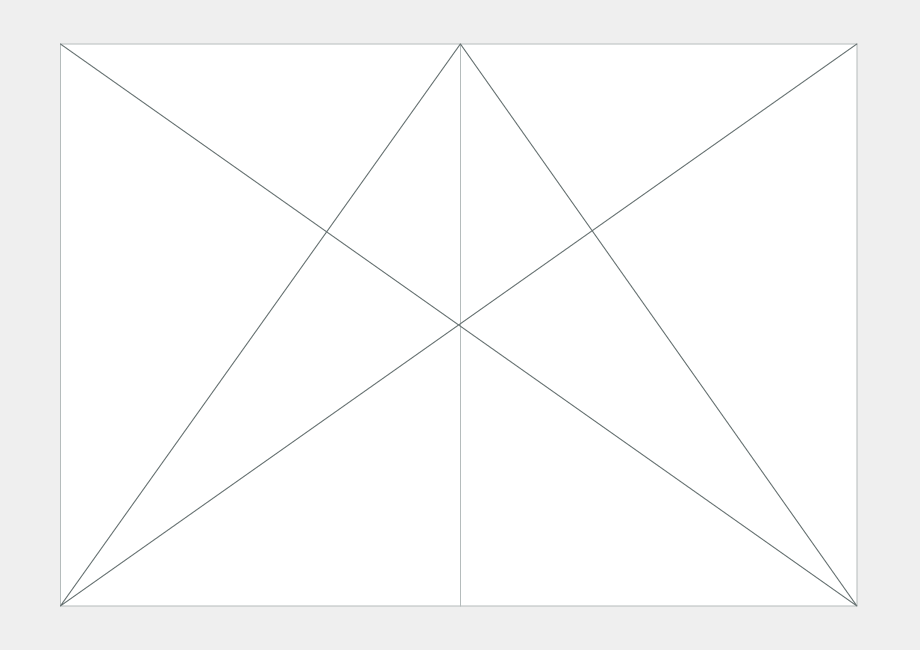
Satzspiegelkonstruktion nach dem „Goldenen Schnitt“

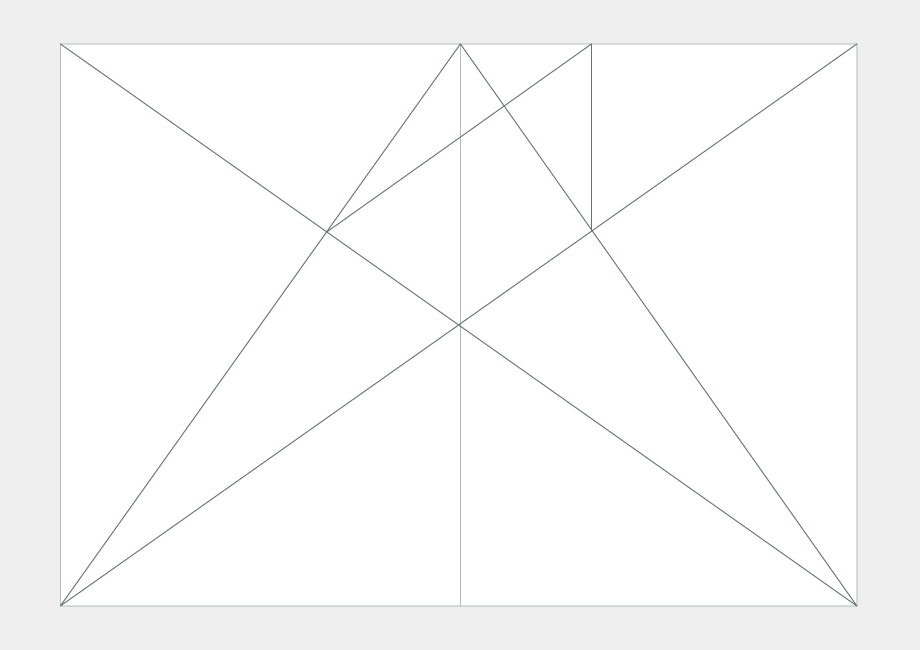
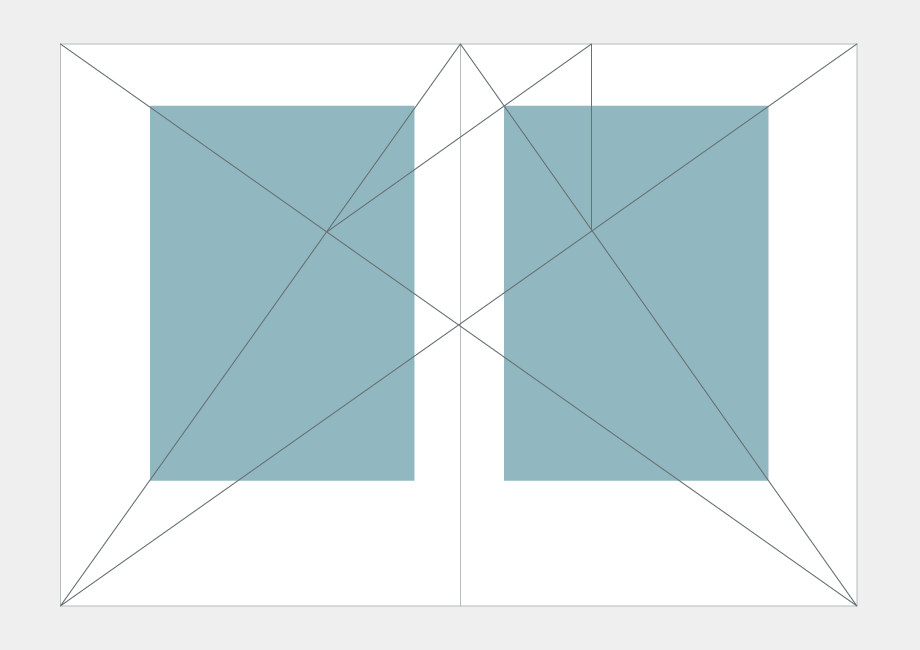
Bei der klassischen Satzspiegelkonstruktion nach dem „Goldenen Schnitt“ (siehe Grafik oben) und der Weiterentwicklung dieses Prinzips durch Jan Tschichold (unten) wird das Seitenformat mit Hilfe von Diagonalen aufgeteilt. Entlang dieser Diagonalen können dann anschließend die Ecken des Satzspiegels gewählt werden.

Die vier Diagonalen einer Doppelseite ergeben die nötigen Schnittpunkte mit deren Hilfe der Satzspiegel aufgezogen wird.

Senkrechte Linie zwischen dem Schnittpunkt auf der Vorderseite(Recto) und dem oberen Beschnittrand ziehen. Im Anschluss daran den neuen Punkt mit dem Schnittpunkt auf der Rückseite(Verso) verbinden.

Die Schnittpunkte auf der Doppelseite ergeben bereits einen klassischen Buchsatzspiegel mit allen Stegen.

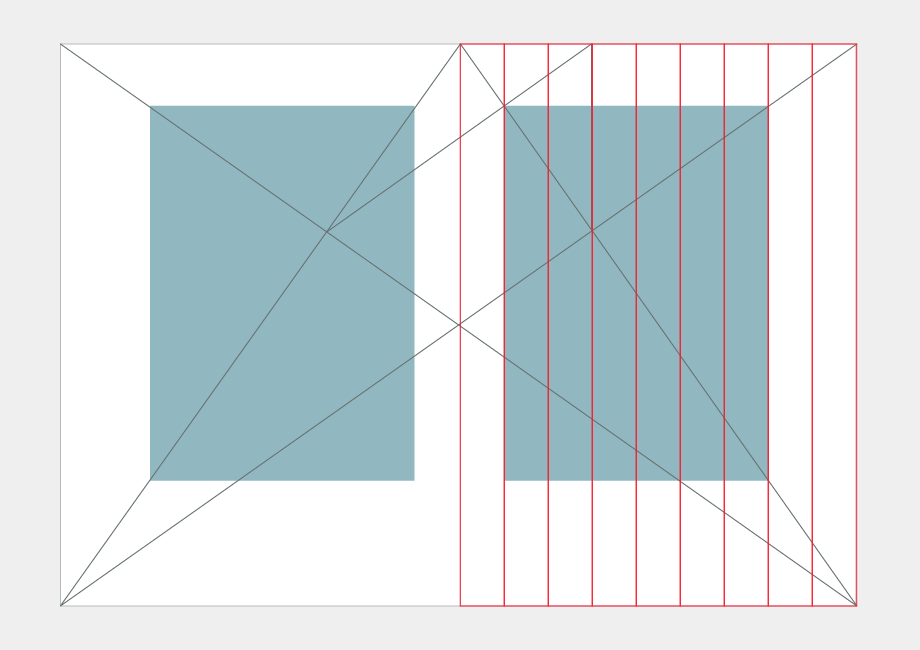
Die Schnittpunkte und weitere Referenzpunkt der Diagonalen können ebenso dazu verwendet werden, um aus dem Satzspiegel ein Gestaltungsraster mit gleich großen Flächen zu formen.
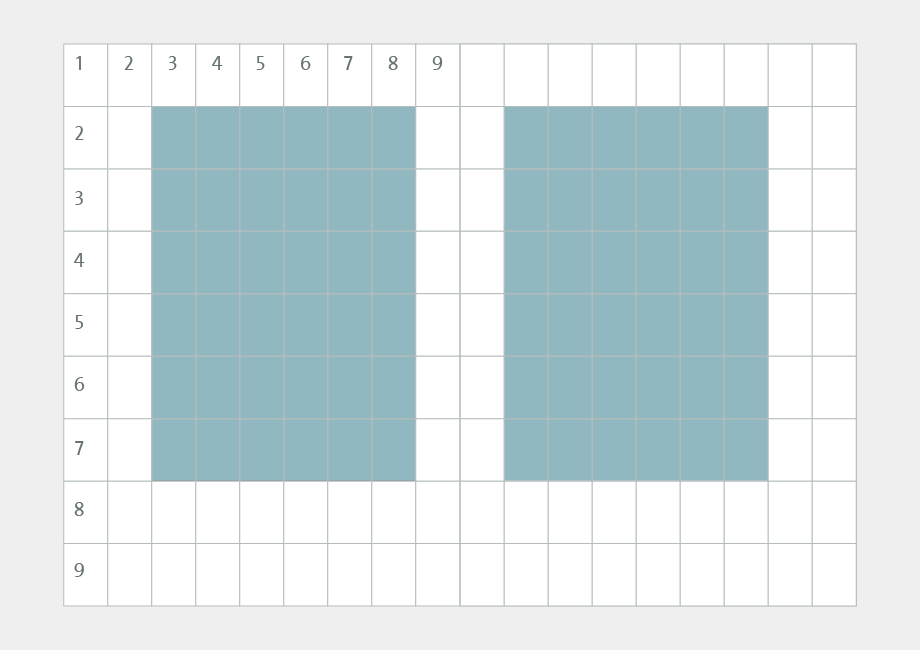
Satzspiegelaufbau nach dem 9er-Raster
Grundlage für die Satzspiegelkonstruktion nach dem 9er-Raster ist eine Aufteilung der Seite in 9x9 gleich große Flächen. Dabei nehmen Kopf- und Bundsteg je eine Reihe bzw. Spalte ein. Fuß und Außensteg erstrecken sich hingegen über zwei Reihen bzw. Spalten.
Da diese relativ „grobe“ Aufteilung viel Weißraum um den Satzspiegel erfordert, kann hier aber auch alternativ eine 12er-Teilung verwendet werden.

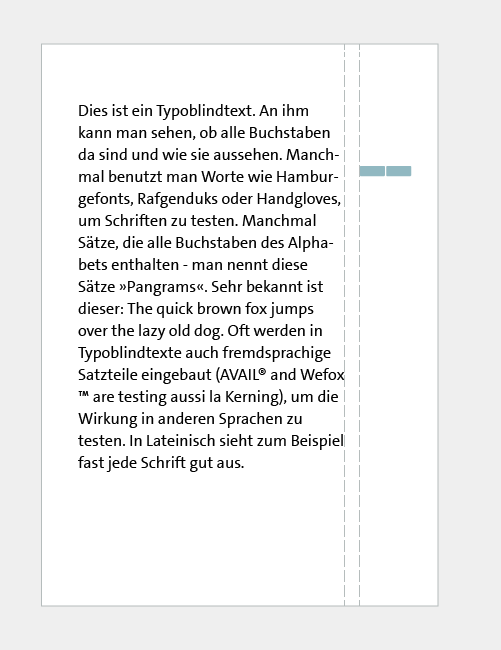
Spaltenraster und Marginalspalten
Über die Seiten eines Dokumentes hinweg kann die Anzahl der Spalten und die Platzierung der Bilder innerhalb des Satzspiegels systematisch variiert werden, so dass ein durchdachter Layout-Rhythmus entsteht.
Auch die Spaltenbreiten können variieren. So sind z. B. Satzspiegel für Lehrbücher häufig mit einer schmaleren Marginalspalte am rechten und/oder linken Seitenrand versehen. Sie enthält meist Zusatzinformationen, wie Begriffsdefinitionen oder Schlagworte.

Bilder und andere (Text-)Elemente können und dürfen den Satzspiegel aber auch „sprengen“. Hierdurch kann Spannung erzeugt und die Aufmerksamkeit des Betrachter zu diesen Elementen gelenkt werden.
Adobe InDesign » Musterseiten erstellen und Satzspiegel einrichten
Musterseite erstellen
Jede neu erstellte Datei enthält standardmäßig eine Musterseite (Mustervorlage A). Auf Basis dieser Vorlage (aber auch komplett neu) können weitere Musterseiten angelegt werden. Änderungen, die auf Musterseiten vorgenommen werden, werden auf alle Seiten übertragen, auf die die Musterseite angewendet wird.
Um eine neue Musterseite zu erstellen ggf. über das Menu „Fenster“> „Seiten“ das Seitenbedienfeld aufrufen (1). Im Seitenbedienfeld mit einem Doppelklick auf eine der vorhandenen Musterseiten oder über das Kontextmenü die jeweilige Musterseite aufrufen (2). Hier die gewünschten Änderungen vornehmen und die Musterseite durch Doppelklick auf eine der Dokumentseiten schließen (3).
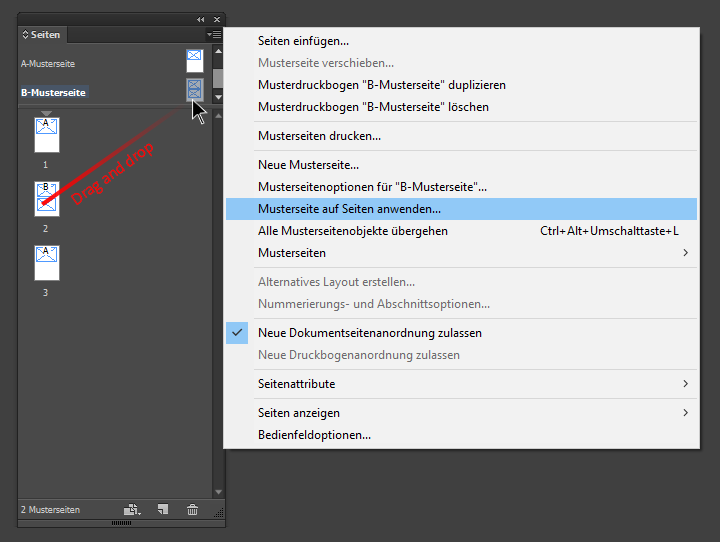
Um eine Musterseite auf eine Dokumentseite anzuwenden, das Musterseiten-Symbol im Seitenbedienfeld auf das gewünschte Seitensymbol ziehen (4).

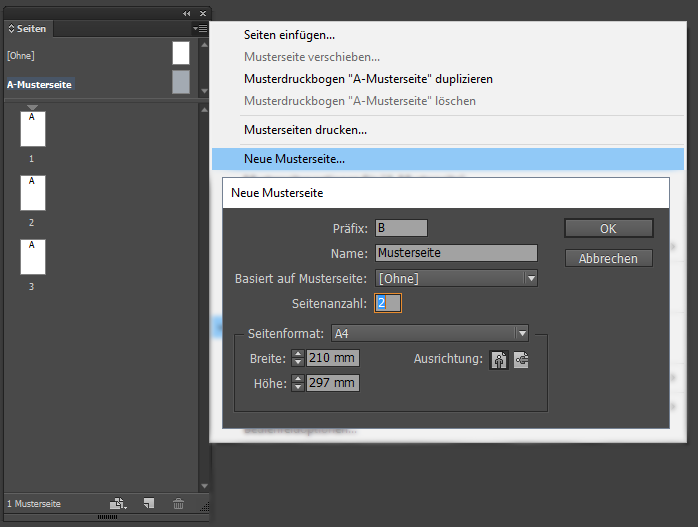
Alternativ können auch doppel- und mehrseitige Mustervorlagen erstellt werden. Hierfür kann u. a. im Dialogfeld „Neue Mustervorlage...“ die gewünschte Anzahl an Seiten eingegeben werden (5).

Für ausführliche Informationen zu Musterseiten siehe:
https://helpx.adobe.com/de/indesign/using/master-pages.html
Satzspiegel anpassen/einrichten
Um den Satzspiegel über alle Seiten hinweg zu variieren – z. B. um innerhalb eines Dokumentes 2- und 3-spaltige Seiten anzulegen – kann der Satzspiegel (auf den verschiedenen Musterseiten) individuell angepasst werden.
Hierfür zur jeweiligen Musterseite wechseln (1) und anschließend über das Menü „Layout“ das Bedienfeld „Stege und Spalten“ aufrufen (2) und die gewünschten Änderungen vornehmen (3).
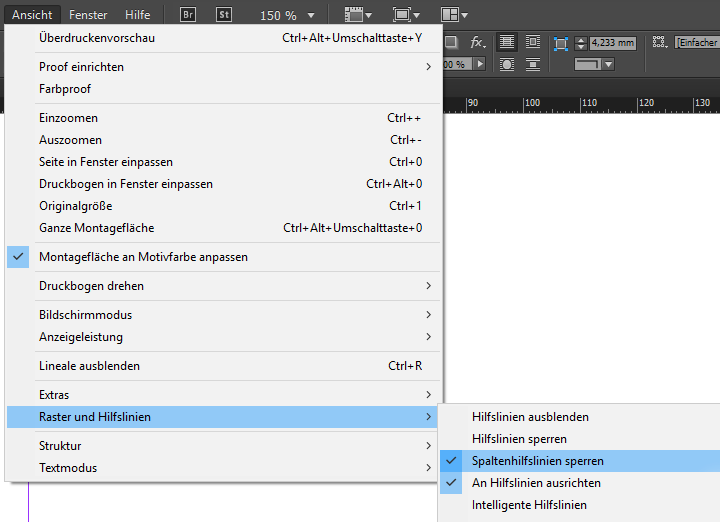
 Zu beachten ist hier, dass Spaltenbreiten in Adobe InDesign voreingestellt gleichmäßig aufgebaut werden. Um die Breiten der Spalten unregelmäßig anzulegen, kann über „Ansicht“ > „Raster und Hilfslinien“ die Option „Spaltenhilfslinien sperren“ deaktiviert werden (4).
Zu beachten ist hier, dass Spaltenbreiten in Adobe InDesign voreingestellt gleichmäßig aufgebaut werden. Um die Breiten der Spalten unregelmäßig anzulegen, kann über „Ansicht“ > „Raster und Hilfslinien“ die Option „Spaltenhilfslinien sperren“ deaktiviert werden (4).
Anschließend lassen sich die Spaltenhilfslinien mit dem Auswahl-Werkzeug anfassen und wie gewünscht verschieben (5). Die Breite der Stege bleibt dabei jedoch erhalten.

Um auch die Breite der Bundstege zu variieren, können Linealhilfslinien mit gleichmäßigen Abständen angelegt und anschließend an die gewünschte Position gezogen werden.
Für ausführliche Informationen siehe:
https://helpx.adobe.com/de/indesign/using/creating-documents.html
Grundlinienraster und Registerhaltigkeit
Halten bei beidseitig bedruckten Seiten die Grundlinien der Zeilen auf Vorder- und Rückseite ein gemeinsames Grundlinienraster ein, so sind sie registerhaltig.
Registerhaltigkeit ist insbesondere dann von Bedeutung, wenn die Papierdicke nicht ausreicht und die Zeilen der jeweiligen Rückseiten durchscheinen, was bei Zeitungspapier meist der Fall ist.
Aber auch die Hauptspalten innerhalb des Satzspiegels sollten registerhaltig sein, so dass die Zeilen nicht optisch von Spalte zu Spalte „springen“ und auch alle weiteren Elemente, wie Überschriften, Bildunterschriften oder platzierte Bilder sollten sich sinnvoll ins Grundlinienraster einpassen.
So können Überschriften z. B. mit einem doppelten oder 1,5-fachen Zeilenabstand im Raster platziert werden.
Adobe InDesign » Grundlinienraster einrichten
Ein Grundlinienraster kann entweder für das ganze Dokument oder nur für einen Textrahmen eingerichtet werden.
Um ein Grundlinienraster für das ganze Dokument einzurichten über das Menü „Bearbeiten“ > „Voreinstellungen“ das Dialogfeld „Raster...“ aufrufen (1). Hier unter „Einteilung alle“ einen Wert für die Abstände zwischen den Rasterlinien eingeben (2).

Der Beginn des Rasters kann unter „Anfang“ (3) definiert werden. Der Anfang kann dabei entweder relativ zum Seitenrand oder aber relativ zum Kopfsteg festgelegt werden - je nachdem, was bei der Option „Relativ zu“ (4) ausgewählt wurde.
Außerdem lassen sich hier die Farbe des Rasters (5) und der Anzeigenschwellenwert (der Wert der Vergrößerung der Seitenansicht unterhalb welchem das Raster nicht angezeigt wird) festlegen (6).
Siehe auch:
https://helpx.adobe.com/de/indesign/using/grids.html
Text am Grundlinienraster ausrichten
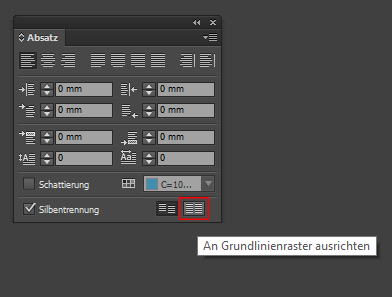
Den Text markieren (1) und im Absatz- oder Steuerungsbedienfeld über das entsprechende Icon die Option „An Grundlinienraster ausrichten“ auswählen (2).

Führ ausführliche Informationen siehe auch:
https://helpx.adobe.com/de/indesign/using/aligning-text.html
Kopf-, Fußzeilen und Paginierung
Kopf- und Fußzeilen enthalten wichtige Zusatzinformationen, wie z.B. Dokumenttitel, Seitennummerierung oder Fußnoten. Sie befinden sich am oberen bzw. unteren Seitenrand.
Viele der in Kopf- und Fußzeilen enthaltenen Elemente, wie z. B. „Erstellungsdatum“ oder „Seitennummerierung“ (Paginierung), können über Textvariablen einfügt werden
Diese vom Programm vorgegebenen Variablen lassen sich anschließend wie gewünscht anpassen. Es können wahlweise aber auch eigene Variablen erstellt werden.
Adobe InDesign » Fußzeile mit Paginierung einfügen
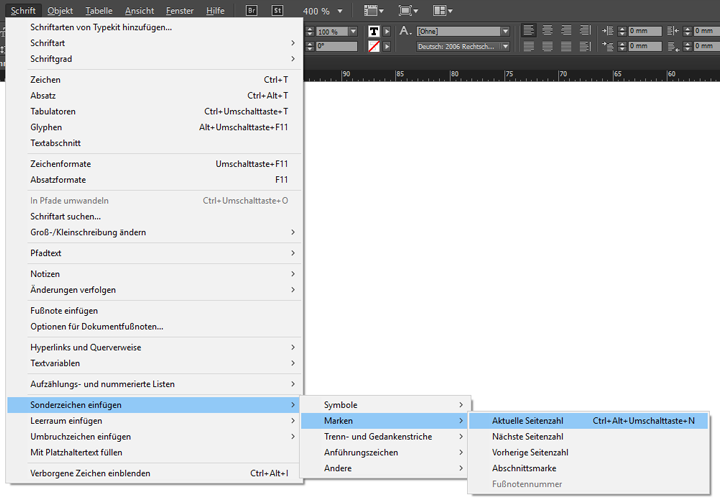
Im Seitenbedienfeld durch Doppelklick auf die Musterseite, welcher die Paginierung hinzufügt werden soll, zur Musterseite wechseln (1). Anschließend einen Textrahmen erstellen, der genügend Platz für die gewünschten Informationen bietet (2). Die Einfügemarke an die Stelle setzen, an der die Seitenzahl stehen soll und „Schrift“ > „Sonderzeichen einfügen“ > „Marken“ > „Aktuelle Seitenzahl“ auswählen (3) und die Musterseite auf Dokumentseiten anwenden (4).

Zu „Erstellen und Bearbeiten von Textvariablen“ siehe auch:
https://helpx.adobe.com/de/indesign/using/text-variables.html
Zu „Erstellen von Kopf- und Fußzeilen“:
https://helpx.adobe.com/de/indesign/using/numbering-pages-chapters-sections. html#create_variables_for_running_headers_and_footers
Grauwert
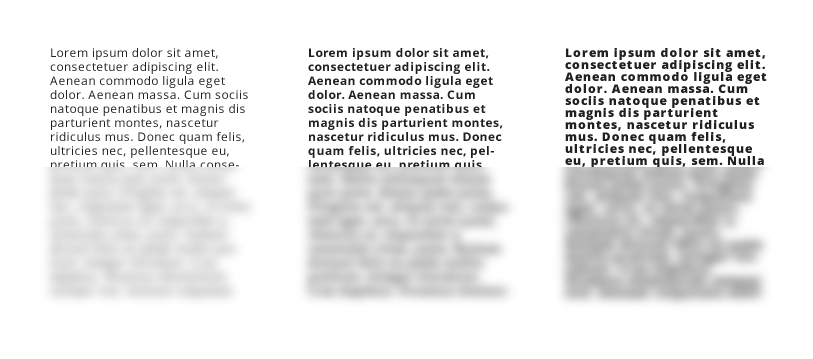
Durch die Wahl der Schriftart und die weiteren typografischen Einstellungen bei Satz und Layout ergeben sich unterschiedliche Hell-Dunkel-Wirkungen von Texten und Textabschnitten. Dies bezeichnet man in der Typografie als Grauwert.
Er wird vor allem von der Schriftart und dem Schriftschnitt, von der Laufweite, dem Wortabstand, der Zeilenlänge und dem Zeilenabstand bestimmt und meint das Verhältnis zwischen bedruckten und unbedruckten Bereichen.
Der Grauwert beeinflusst die generelle optische Wirkung und damit auch die Lesefreundlichkeit von Absätzen und Textabschnitten.
Durch die hier vorgenommenen mikrotypografischen Einstellungen entstehen auf Makroebene unterschiedlich helle bzw. dunkle „graue Boxen“, die das Layout und den Seitenaufbau strukturieren und so bei der Orientierung auf der Seite helfen.
Was ist Blindtext?
Ein Blindtext ist ein Platzhalter für den eigentlichen Text. Vorab ermöglicht er, dass Layout, Lesbarkeit und Platzbedarf der verwendeten Schriftart beurteilt werden können.
Klassischer Vertreter unter den Blindtexten ist dabei der pseudolateinische Text „Lorem ipsum“. Um den Betrachter nicht abzulenken, hat der Text bewusst keine Bedeutung - er ist also blind. Wortlängen und Zeichenverteilung sind jedoch der natürlichen lateinischen Sprache nachempfunden, so dass eine typografisch realistische Gestaltung entsteht.
Um Blindtexte für ein Layout zu erstellen kann auf verschiedene Webseiten zurückgegriffen werden:
www.blindtextgenerator.de
www.loremipsum.de.
Adobe InDesign » Platzhaltertext einfügen & Texte Verketten
Plathalter einfügen
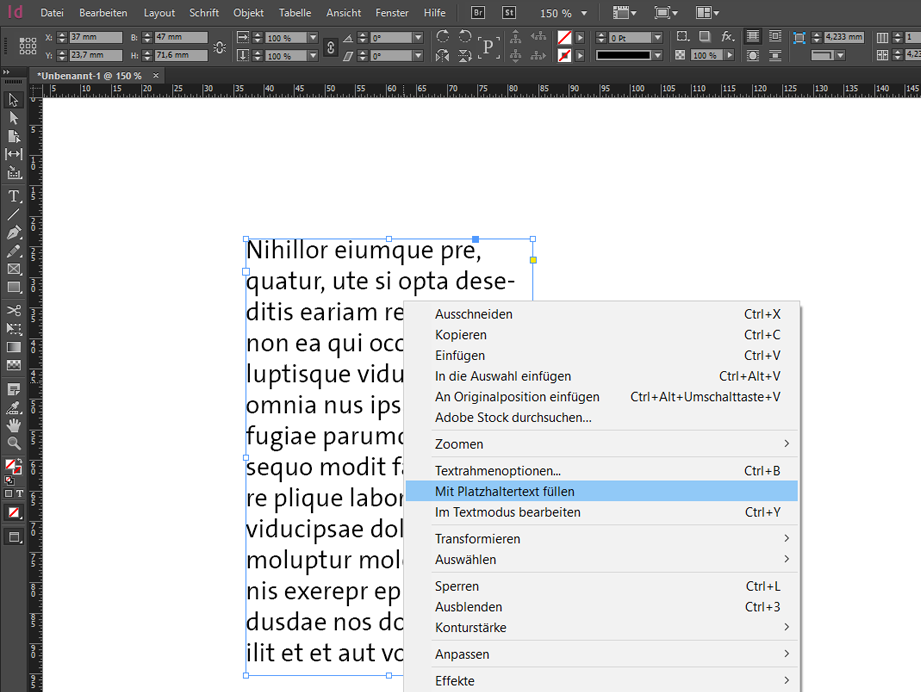
In Adobe InDesign können Blindtexte über die Funktion „Mit Platzhaltertext füllen“ generiert werden.

Hierfür wahlweise einen Textrahmen erstellen und den Cursor an die Stelle setzen, an welcher der Platzhaltertext einfügt werden soll oder alternativ in einen vorhandenen Textrahmen klicken (1) Anschließend im Menu „Schrift“ » „Mit Platzhaltertext füllen“ auswählen (2) und den Blindtext wie gewünscht formatieren (3).
Platzhaltertext Textrahmen verketten und Verkettung aufheben
Um Text über mehrere Seiten und/oder zwischen verbundenen Textrahmen fließen zu lassen, besteht die Möglichkeit Textrahmen zu verketten.

Textrahmen verketten
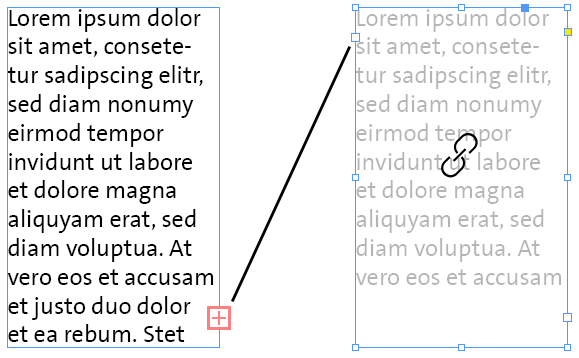
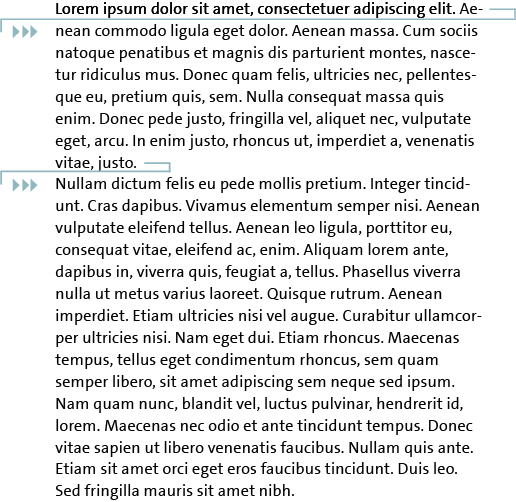
Enthält ein Textrahmen Übersatztext (verborgenen Text, der über den Textrahmen hinaus läuft), wird ein rotes Pluszeichen im Ausgangs- Symbol in der rechten unteren Ecke des Textrahmens eingeblendet.
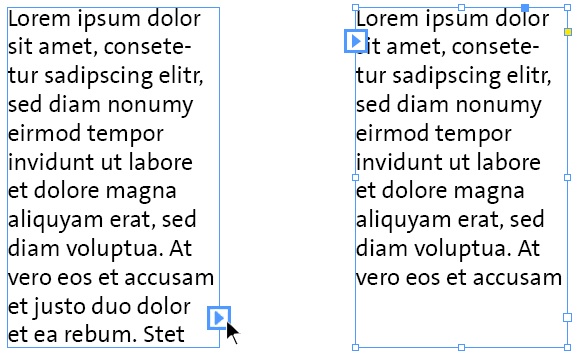
Um einen neuen verketteten Textrahmen zu erstellen, mit dem Auswahl-Werkzeug auf das Plus klicken (1). Es erscheint ein Symbol für den geladenen Text (2). Anschließend wahlweise mit dem Text-Symbol in einen vorhanden Rahmen klicken oder Klicken und Ziehen um einen neuen Textrahmen zu erstellen (3). Das Text-Symbol wird hierbei zum Verkettungssymbol.
Verkettung aufheben
Eine Verkettung zweier Textrahmen kann u. a. durch Doppelklick auf das Ausgangs- oder Eingangs-Symbol aufgehoben werden (4).

Für ausführliche Informationen zum Verketten von Textrahmen siehe:
https://helpx.adobe.com/de/indesign/using/threading-text.html
Texte strukturieren
Ein gutes Layout sollte klar und übersichtlich aufgebaut sein und das Auge auf die wesentlichen Inhalte lenken.
Hier kann ein bedachter Einsatz von Texteinzügen, -abständen und Tabulatoren helfen die vorhandenen (Text-)Elemente harmonisch in die Seitenstruktur einzupassen, eine gute Orientierung zu bieten und ein optisch spannendes Gesamtbild zu schaffen.
Rückschwung
Der Weg vom Ende einer Zeile zum Beginn der nächsten Zeile wird als Rückschwung bezeichnet. Optimaler Weise wird das Auge so geführt, dass der Anfang der folgenden Zeile leicht gefunden wird. Hier spielt die Wahl passender Zeilen- und Absatzabstände und/ oder passender Texteinzüge eine wichtige Rolle (siehe auch: Zeilenabstand, Abstände und Texteinzüge).

Texteinzug
Beim Texteinzug wird die erste Zeile eines Absatzes eingerückt, sodass zu Beginn der Zeile ein Leerraum entsteht.
Einzüge werden heute meist nur noch bei Absätzen eingesetzt, die einem vorangehenden Absatz folgen. Absätze nach Leerzeilen, Überschriften oder sonstigen Elementen (Grafiken, Zitaten, Tabellen, etc.) beginnen meist „stumpf“.
Absätze nur durch einen Textumbruch zu trennen (ohne Einzug oder Leerzeile) ist aus typografischer Sicht nicht korrekt.

Im Gegensatz zur Trennung von Absätzen durch Leerzeilen wird beim Einzug der Lesefluss nur geringfügig unterbrochen. Der Einzug ergibt sich dabei aus Schriftgrad und Satzbreite und beträgt heute meist ein Geviert. Zu beachten ist hier, dass der Ausgang (die letzte nicht ganz ausgefüllte Zeile eines Absatzes) weiterlaufen sollte als der darauffolgende Einzug.
Hängender Einzig

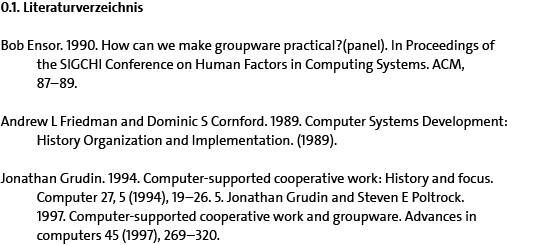
Anders als beim (einfachen) Texteinzug werden beim hängenden Einzug alle Zeilen außer der ersten Zeile eines Absatzes eingezogen. Die erste Zeile des Absatzes wird also „stumpf“ (in voller Zeilenlänge) gesetzt und alle weiteren Zeilen danach werden eingerückt. Ein Beispiel für hängende Einzüge bei Absätzen sind nach den APARichtlinien gesetzte Literaturverzeichnisse (siehe Abbildung).
Tabulatoren
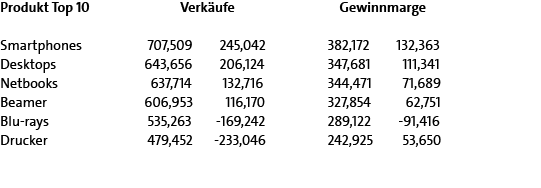
Mit Hilfe von Tabulatoren lassen sich Texte und Textelemente an definierten Positionen untereinander anordnen. Dies ist vor allem beim Setzen von Tabellen hilfreich. Aber auch alle anderen Textelemente können durch Tabulatoren optisch klar strukturiert und/oder voneinander absetzt werden.
Im Gegensatz zum Einzug durch Leerzeichen lassen sich bei proportionalen Schriftarten* durch Tabulatoren Einzüge und Tabelleneinträge punktgenau und typografisch korrekt setzen. Dabei kann der Text an einem Tabulator rechts-, linksbündig oder zentriert ausgerichtet werden. Beim Tabellensatz werden z. B. Zahlensummen üblicherweise rechtsbündig gesetzt, so dass Punkte/Kommata vertikal exakt übereinander platziert sind.

In der Beispieltabelle oben sind Tabulatoren, Textausrichtungen und Abstände so gewählt, dass die Tabelle ohne Zeilen- und Spaltenabgrenzungen durch Linien oder Hintergrundflächen auskommt.
*Anmerkung.: Bei proportionalen Schriftarten nimmt jedes Zeichen die Breite ein, die es optisch benötigt. Bei nichtproportionalen Schriftarten ist jedes Zeichen gleich breit.
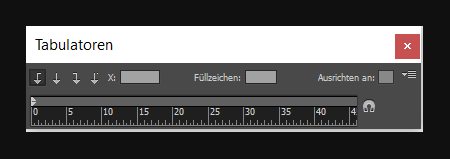
Adobe InDesign » Einrichten von Texteinzügen
Adobe InDesign bietet drei Möglichkeiten Einzüge einzurichten: Über das Dialogfeld „Tabulatoren“, über das Absatzbedienfeld oder über das Steuerungsbedienfeld. Einzüge lassen sich auch beim Erstellen von nummerierten Listen und Aufzählungslisten definieren.
Texteinzüge über das Dialogfeld „Tabulatoren“ einrichten: Mit dem Text-Werkzeug in einen Textrahmen klicken und über das Menü „Schrift“ > „Tabulatoren“ auswählen (1). Das Dialogfeld „Tabulatoren“ wird über dem aktuellen Textrahmen eingeblendet (2).

Festlegen von Einzügen über das Absatz- oder das Steuerungsbedienfeld: Mit dem Textwerkzeug in den Absatz klicken, für den der Einzug festlegt werden soll. Über das Steuerungs- oder das Absatzbedienfeld den gewünschten Wert eingeben.


Für ausführliche Informationen zu Einzügen und Tabulatoren siehe:
https://helpx.adobe.com/de/indesign/using/tabs-indents.html
Initiale
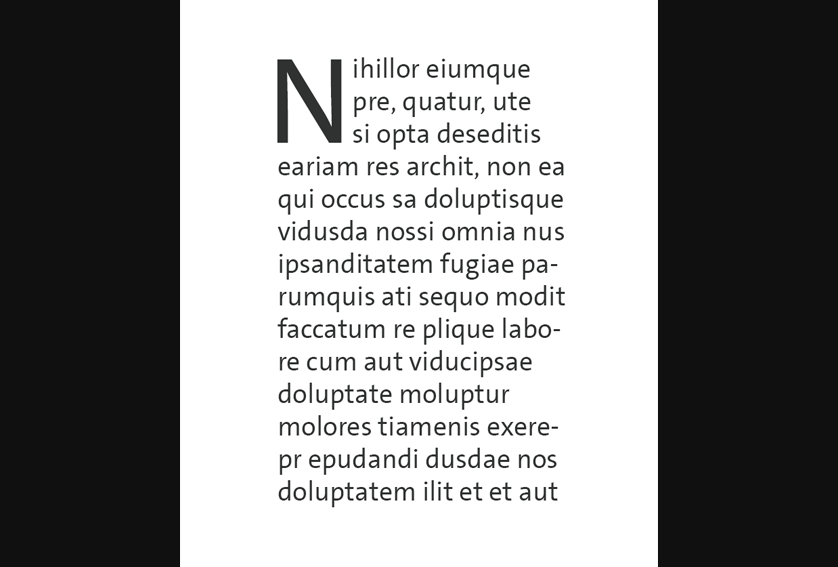
Initiale sind Schmuckbuchstaben, die zu Beginn eines Absatzes oder Kapitels gesetzt werden. Der Schriftgrad des Initials ist dabei erheb- lich größer als der Absatztext. Das Initial kann in der Höhe also auch mehrere Zeilen umfassen. Es sitzt auf einer der Grundlinien des Fließtextes. Bei Initialen aus einer Satzschrift schließt das Initial oben mit der Versalhöhe der Buchstaben der ersten Zeile des Absatz- textes ab. Je nachdem wie viele Zeilen das Initial umfasst (z. B. drei), so viele Zeilen sollten bei einem Absatz mindestens darunter folgen (also mindestens drei weitere Zeilen).

Adobe InDesign » Erstellen von Initialen
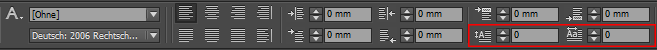
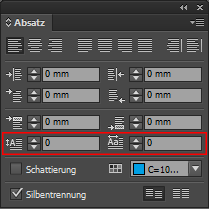
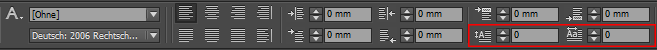
Das erste Zeichen eines Absatzes mit dem Textwerkzeug markieren (1). Über das Steuerungs- oder das Absatzbedienfeld den gewünsch- ten Wert (zwei-, drei- oder mehrzeilig) und rechts daneben die ge- wünschte Anzahl an Zeichen eingeben (2). Anschließend Kerning, Abstand zum Fließtext und weitere mikrotypografische Einstellungen manuell nachjustieren (3).


Listen
Listen sollten mit Bedacht eingesetzt werden und sich optisch harmonisch in den Satzspiegel einfügen. Innerhalb von Listen sollte auf weitere Textauszeichnungen verzichtet werden.
Bei Listen lassen sich grundsätzlich zwei Arten unterscheiden: Aufzählungslisten und nummerierte Listen. Denkbar sind aber auch andere Arten von Listen, z. B. solche, die mit Texteinzügen arbeiten (z. B. bei Literaturverzeichnissen).
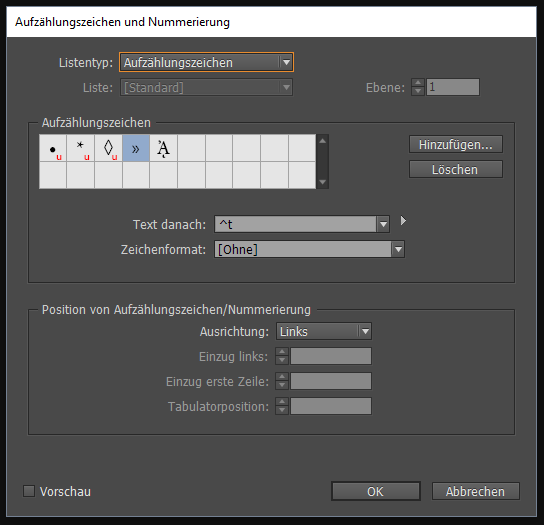
Bei Aufzählungslisten können beliebige Zeichen und Grafiken als Aufzählungszeichen verwendet werden. Um eine gute Übersichtlichkeit zu gewährleisten sollte bei mehreren Hierarchieebenen jede Ebene eingerückt und die Aufzählungszeichen mit jeder Ebene kleiner werden. Beim Einsatz von Gedankenstrichen („Spiegelstrichen“) als Aufzählungszeichen sollte der Abstand vom Zeichen zum Listeneintrag etwas größer als ein Leerzeichen sein.

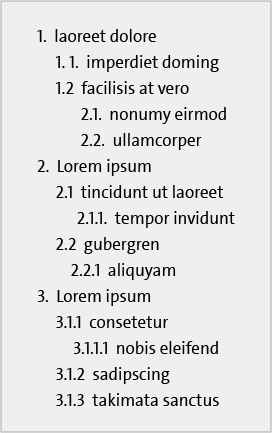
Nummerierte Listen mit mehreren Hierarchieebenen kommen vor allem bei wissenschaftlichen Texten zum Einsatz. Auch hier sollte auf gute Übersichtlichkeit geachtet werden.

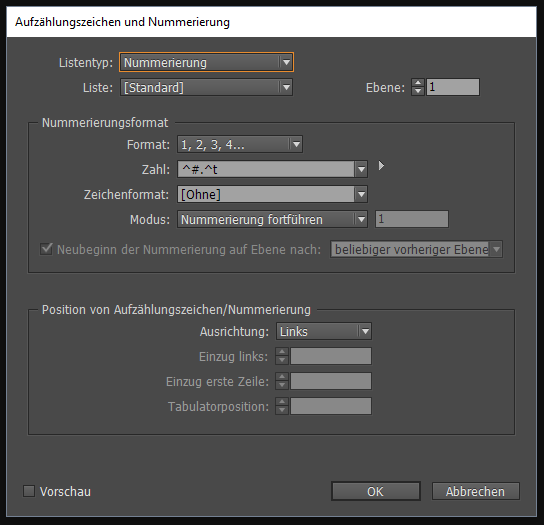
Adobe InDesign » Aufzählungszeichen und Nummerierung
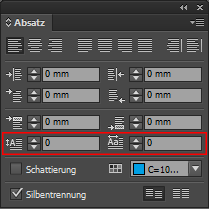
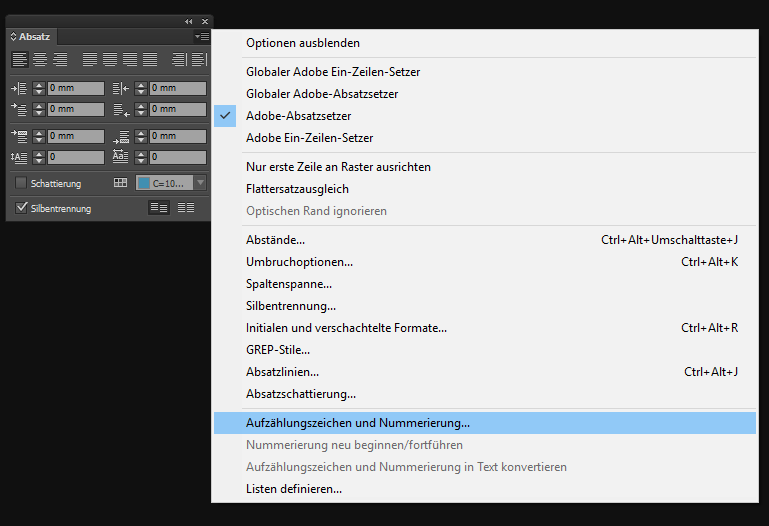
Absatz mit dem Textwerkzeug markieren (1). Über das Steuerungs- bedienfeld den Listentyp auswählen (2). Zum Anpassen der Listen im Kontextmenü der Absatzpalette „Aufzählungszeichen und Nummerierung...“ auswählen (3) und die Listen wie gewünscht anpassen (4)*.
*Anmerkung: In Adobe InDesign lassen sich nur nummerierte Listen mit mehreren Hierarchieebenen versehen.
Für ausführliche Informationen zum Formatieren von Listen siehe:
https://helpx.adobe.com/de/indesign/using/bullets-numbering.html



Satzarten
Blocksatz
Der Blocksatz besteht aus gleich langen Zeilen, welche eine rechteckige Seite und somit eine neutrale Grauwirkung ergeben. Zudem sollte der Blocksatz nicht bei einer Zeilenlänge unter 40 Zeichen verwendet werden und nicht mehr als drei Trennungen hintereinander besitzen. Der Mindestabstand der einzelnen Wörter sollte 80% und der Maximalabstand 140% der Schriftgröße betragen.

Flattersatz
Der Flattersatz kann sowohl linksbündig, als auch rechtsbündig sein und besteht aus gleichen Wortabständen. Die Flattersatzzone sollte dabei maximal 1/5 der Zeilenlänge entsprechen und Treppen sowie optische Löcher sollten im Satz vermieden werden.

Rausatz
Beim Rausatz flattern die Zeilen nicht so stark wie beim Flattersatz und somit ist auch die Flatterzone kleiner. Der Rausatz enthält ungefähr so viel Text in einer Zeile wie der Blocksatz. Zudem sollten maximal vier Trennungen hintereinander verwendet werden.

Literatur
Adapt learning community. (o. J.). Abgerufen 11. September 2015, von https://community.adaptlearning.org
H5P – Create, share and reuse interactive HTML5 content in your browser. (o. J.). Abgerufen 11. September 2015, von https://h5p.org
The Ultimate List of HTML5 eLearning Authoring Tools. (o. J.). Abgerufen von http://elearningindustry.com/the-ultimate-list-of-html5-elearning-authoring-tools
Wenz, C. (2014). JavaScript: das umfassende Handbuch (11. Aufl). Bonn: Galileo Press.
Zillgens, C. (2013). Responsive Webdesign: reaktionsfähige Websites gestalten und umsetzen. München: Hanser.
http://gute-schriften.hbksaar.net/Typografiegeschichte.html
Schweizer Typografie http://www.typografie.info/3/Schriften/listen.html/schweizer-typografie-r92/
Schriftklassifikation nach DIN - Kritik https://schriftgestaltung.com/schriftgestaltung/schriftklassen/
---Centaur - Bruce Rogers, 1914 https://www.fonts.com/de/font/monotype/centaur/story
Weidemann - Kurt Weidemann, 1963 https://schriftgestaltung.com/schriftlexikon/schriftportrait/weidemann.html
Garamond - Claude Garamond, um 1530 http://www.mwgestaltung.de/klassiker-der-typografie-garamond/
Bembo - Francesco Griffo, 1495 http://www.typografie.info/3/Schriften/fonts.html/bembo-r127/
ITC Galliard - Matthew Carter, 1978 https://schriftgestaltung.com/schriftlexikon/schriftportrait/galliard.html
Georgia - Matthew Carter, 1996 https://www.linotype.com/de/339950/georgia-schriftfamilie.html
Janson - Miklós Kis, um 1685 http://www.typografie.info/3/artikel.htm/wissen/janson-antiqua-kis/
Walbaum - Justus Erich Walbaum, um 1800 http://www.typografie.info/3/Schriften/fonts.html/walbaum-antiqua-r10/
Bodoni - Giambattista Bodoni, 1790 http://www.typolexikon.de/bodoni-giambattista/
Rockwell - Monotype, Leitung der Entwicklung: Frank Hinman Pierpont, 1934 http://www.typografie.info/3/Schriften/fonts.html/rockwell-r388/
Memphis - Rudolf Wolf, 1929 http://www.typografie.info/3/Schriften/fonts.html/memphis-r390/
Futura - Paul Renner 1927 https://schriftgestaltung.com/schriftlexikon/schriftportrait/futura.html
Helvetica - Max Miediger, 1957 http://www.typografie.info/3/Schriften/fonts.html/helvetica-r26/
Univers - Adrian Frutiger, 1950er
Frutiger - Adrian Frutiger, Veröffentlichung 1975 https://schriftgestaltung.com/schriftlexikon/schriftportrait/frutiger.html
Optima - Hermann Zapf, 1952 https://schriftgestaltung.com/schriftlexikon/schriftportrait/optima.html
Copperplate Gothic - Frederic W. Goudy, Veröffentlichung: 1901 http://typedia.com/explore/typeface/copperplate-gothic/
FF Blur - Neville Brody, 1992 https://schriftgestaltung.com/schriftlexikon/schriftportrait/ff-blur.html
Mistral - Roger Excoffon, 1953 http://www.typografie.info/3/Schriften/fonts.html/mistral-r537/
Zapf Chancery - Hermann Zapf, Veröffentlichung: 1979 https://schriftgestaltung.com/schriftlexikon/schriftportrait/zapf-chancery.html
Zapfino - Hermann Zapf, Veröffentlichung: 1998 http://www.typografie.info/3/Schriften/fonts.html/zapfino/
Brush Script - Robert E. Smith, 1942 https://schriftgestaltung.com/schriftlexikon/schriftportrait/brush-script.html
Vivaldi - Friedrich Peter, 1994 https://schriftgestaltung.com/schriftgestaltung/schriftklassen/handschriftliche-antiqua.html
FF Childs Play - John Critchley, 1993 https://www.linotype.com/de/529192/ff-child-s-play-schriftfamilie.html
Manuskript-Gotisch - Bauerschen Gießerei, 1905 http://www.typolexikon.de/g/gebrochene-schriften.html
Schumachersche Fraktur, D. Stempel AG, ca. 1860 http://www.typolexikon.de/g/gebrochene-schriften.html
Fremde Schriften - Chinesische Schriftzeichen https://upload.wikimedia.org/wikipedia/commons/thumb/9/97/Chineselanguage.svg/1000px- Chineselanguage.svg.png?uselang=de
Sosa - Ten by Twenty, 2012 http://www.fontspace.com/ten-by-twenty/sosa
